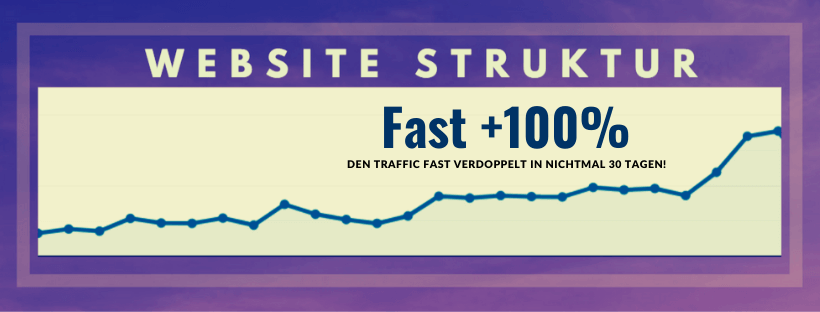
Kein SEO-Hebel kann soviel bewegen, wie die richtige Architektur, die Webseitenstruktur, das SEO-Grundgerüst. Was hier nicht passt, ist schwer zu kompensieren! Und doch nutzen nur wenige SEOs diese SEO-Superkraft richtig. Ich lasse einfach mal ein Bild sprechen!

Eine Kundenseite die in kürzester Zeit den SEO-Traffic verdoppelt. Wenn du dich also fragst: Wie lange dauert SEO? Manchmal geht es ganz schnell. Neue Struktur, senden an Google und 30 Tage später 100 % mehr organische Besucher! Als hätte jemand den „Türöffner“ betätigt! Dabei wurde hier nur ein Teil der SEO-Tipps implementiert, die ich hier jetzt zur Website Struktur gebe.
Allerdings muss ich dich warnen – dass hier ist das Grundgerüst einer Website. Das baut man nicht in 5-Minuten und es ist nicht unbedingt ein Anfänger-Tutorial. Eher eine Anleitung für Profis und sie ist ausführlich!
Inhalt dieses Artikels
Was ist eine SEO-Website Stuktur?
Die Website-Architektur oder Website-Struktur ist im einfachsten Fall die Art und Weise, wie die einzelnen Seiten deiner Website organisiert und erreichbar sind. Die Architektur, also das SEO-Grundgerüst, wird durch Navigationen und interne Links erstellt. Klar, aber auch durch andere Elemente wie zum Beispiel sprechende URLs, Breadcrumbs, Kategorieseiten , Sitemaps und mehr.
Eine gute Struktur hilft Benutzern und Suchmaschinen (Bots, Crawlern, Spidern oder wie du sie nennst), das zu finden, wonach sie suchen. Das wichtige vom unwichtigen zu unterscheiden, sogar zu konvertieren!
Mithilfe der Website-Struktur kannst du also auch die Relevanz und Wichtigkeit deiner Inhalte bestimmen. Sie kann Benutzer und Bots zu Seiten führen, die dir besonders am Herzen liegen und passende Signale liefern, worum es auf den Seiten geht.
Kurz gesagt, die Architektur, dein SEO-Grundgerüst, zielt darauf ab, deine Website so benutzerfreundlich und verständlich wie möglich zu gestalten. Hah! Und du dachtest es geht um SEO.
Die Website-Struktur hat, wenn sie richtig gemacht wird, viele positive SEO-Vorteile:
- Bessere Indexierung deiner Seiten
- Höhere Platzierungen bei Google
- Verbesserte Nutzerfreundlichkeit
- Höhere Conversion-Rate
- Bessere Crawlbarkeit
Um nur ein paar positive Effekte zu nennen. Es hat etwas von Magie, wenn SEO-Tore sich öffnen, User die passenden Signale hinterlassen, immer mehr Traffic kommt, der immer besser Konvertiert.
Website-Struktur von Grund auf Planen
Um die Architektur deiner Website, die Website-Struktur von Grund auf für SEO und User zu planen, musst du wissen, was alles mit der Struktur deiner Webseite zu tun hat. Die folgenden 15 Punkte sind kannst du Schritt für Schritt durchgehen und adaptieren.
1. Auch bei der Website-Struktur ist der User-Intent dein Auftrag
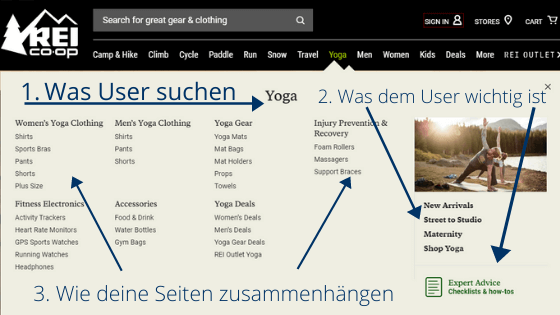
In jedem SEO-Trend Artikel kannst du es lesen, der User-Intent ist wichtiger denn je. Der User war schon immer wichtig! Auch bei der Website-Struktur, denn bei der Auswahl, wie du deine Seiten organisieren möchtest, musst du immer an den User denken. Dann klappts auch mit dem Konvertieren! Frage dich immer:
- Was suchen die User
- Was ist für sie wichtig
- Wie hängen meine Seiten zusammen

Hier passt vieles, die Links und deren Ankertexte erleichtern die Navigation.
Der Inhalt ist thematisch sortiert.
Wichtige Seiten haben einen eigenen Platz.
Die Intention der User wird weitgehend erfüllt und in vielen Fällen sogar noch übertroffen. Und gerade weil die Beziehung zwischen den Seiten klar strukturiert ist, können Suchmaschinen jede Seite noch besser verstehen und bewerten.
Ist-Analyse deiner Website-Struktur
Mithilfe einer kurzen Ist-Analyse deiner Website-Struktur kannst du auf ganz einfache Weise ermitteln, welche Seiten deiner Website von Usern häufig besucht werden und deshalb für den User und für SEO wichtig sind. Das geht schnell mit den vorhanden Daten in Google-Analytics, finde heraus:
- Wo sind die meisten Besucher
- Wonach suchen deine Nutzer
- Wo ist das Engagement am besten
Seiten im oberen Bereich dieser Metriken sollten hervorgehoben werden, während Seiten im unteren Bereich möglicherweise weniger sichtbar sein sollten.
Beispiel: Ist der Link „Über uns“ in deinem Header der wichtigste Link in deiner Navigation, wenn ihn fast niemand verwendet? (Es kann durchaus sein, dass diese Seite hohe Conversions aufweisen, achte also nicht nur auf Besuchszahlen.)
Der schnellste Weg und der erste Angriffspunkt zu einer verbesserten Website-Struktur für SEO ist die Navigation, weil diese eine stark benutzerorientierte Lösungen bietet.
2. Halte die Hierarchie deiner Seite flach, aber nicht zu sehr
Eine flache Hierarchie oder eine flache Website-Struktur ist aus SEO-Sicht ein muss, dass hast du bestimmt schon oft gehört. Aber wie flach ist eigentlich noch flach?
Wichtig ist, wichtige Seiten sollten mit weniger Klicks erreichbar sein, als unwichtige. John Müller sagte erst, dass es wichtiger ist, auf Klicktiefe zu achten, als auf eingehende interne Linkanzahl.
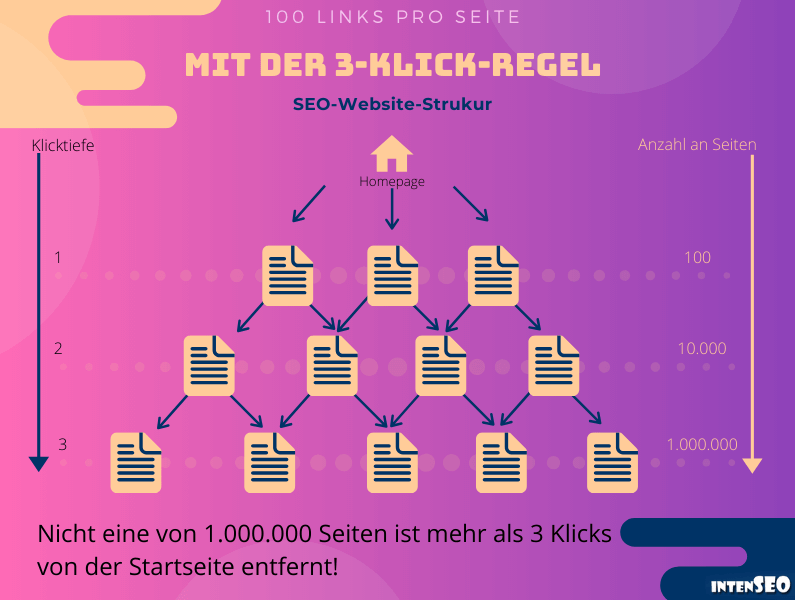
Dann kommen wir SEOs und empfehlen die „3-Klick-Regel„. Sicher fällt dir ein, dass du auch das schon einmal gehört hast. Die 3-Klick-Regel besagt, dass wichtige Seiten nicht mehr als 3-Klicks von deiner Startseite entfernt seien sollten.
Du denkst, dass du dann nicht viele Seiten haben kannst, wegen der internen Linkbegrenzung von der du gehört hast? Du irrst! Denn interne Links auf 100 oder 200 zu begrenzen ist Schnee von gestern. Aber selbst wenn:
Stell dir vor, deine Startseite hat diese 100 internen Links und jede dieser 100 Seiten enthält dann Links zu weiteren 100 Seiten usw. Das würde bedeuten, dass ein Besucher, der auf deiner Homepage landet, innerhalb von 3-Klicks eine von bis zu 1.000.000 Seiten aufrufen kann. Die nächste Grafik zeigt dir das genauer.

Es liegt an der Struktur, dass die möglichen verlinkten Seiten exponentiell ansteigen. Bei 200 internen Links kannst du schon 8.000.000 Seiten verlinken! Würdest du 1.000 Links pro Seite verwenden, hättest du 1 Milliarde Seiten geknackt, die du innerhalb von 3-Klicks erreichen kannst!
Weniger Klicks bedeutet, dass deine Seiten leichter zu finden sind, und die „Nähe“ zu wichtigen Seiten (wie deiner Homepage) wird für Suchmaschinen auf die Bedeutung und Wichtigkeit der Seite selbst hinweisen.
Hinweis : Sieh das hier eher als ein Leitprinzip als eine Regel. Es gibt viele Situationen, in denen eine 3-Klick-Architektur gar keinen Sinn ergibt. Das Prinzip lautet: Es ist eine gute Idee, wichtige Seiten in der Nähe von Starken Seiten zu halten.
Und wenn du dich fragst: Warum nicht eine völlig flache Architektur verwenden und ALLES von der Homepage verlinken? Sinnvoll wäre das nur für „Visitenkarten-Websites“. Denn, es mag auf den ersten Blick nach einer guten Idee klingen, aber es gibt sehr schwerwiegende Gründe, warum du das besser nicht tun solltest:
- Du machst alle Seiten im gleichen Maß wichtig, damit aber auch (wenn es zu viele sind) gleich unwichtig!
- Eine völlig flache Architektur nimmt dir jede Möglichkeit, eine kontextbezogene Hierarchie in den Inhalten zu organisieren und abzubilden – etwas, dass für Suchmaschinen von entscheidender Bedeutung ist. (Wir werden das weiter unten behandeln)
Mit Tools die Klicktiefe und Website-Struktur anzeigen lassen
Wenn deine Website nicht nur aus wenigen Seiten besteht, sondern schon aus vielen, dann ist es nicht einfach, die Klicktiefe von Hand zu überprüfen. Und sicher nicht Ratsam.
Zum Glück haben die meisten modernen SEO-Tools eigene Berichte zu klicktiefen (als da wären: Screaming-Frog, Ryte, SEMrush, Moz, OnCrawl und viele mehr. Screaming Frog hat vermutlich die schnellste Lösung.)
Die meisten berechnen Tiefe von der Homepage aus startend, was es schwer machen kann sich die Gesamtstruktur visuell vorzustellen.
Um die Struktur wirklich zu verstehen, ist es oft allerdings hilfreich, sie mit den eigenen Augen zu sehen. Zu den beliebtesten Visualisierungstools zählen WebSite-Auditor und Sitebulb, aber auch Screaming Frog. Mit denen kannst du eine leicht verständliche Visualisierung deiner Linkstruktur erstellen, z. B. die hier von Screaming Frog:

3. Nutze Hub-Seiten für thematische Struktur deiner Website
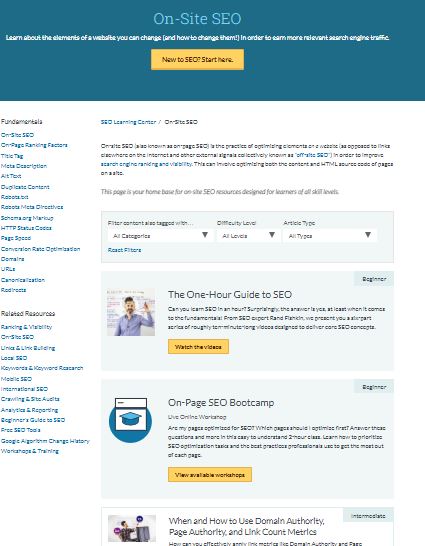
Eine Hub-Seite ist eine wichtige Übersichtsseite, auf der ein breites Thema oder eine breite Kategorie vorgestellt wird, die mit untergeordneten Kategorien und spezifischeren Themen verknüpft ist. Hubseiten sind für die thematische Website-Struktur besonders wichtig und helfen jeder im Hub, zu dem Thema gefunden zu werden.
Hub-Seiten dienen mehreren Zwecken:
- Sie geben einen schnellen Überblick über das Thema
- Antworten schnell auf die wichtigsten Fragen die ein Benutzer haben kann
- Linken zu wichtigen Unterthemen und Top-Produkten
- Sind in der Regel benutzerfreundlicher als gewöhnliche Kategorieseiten
- Helfen beim Aufbau der Autorität für ein Thema, in Zeiten von E-A-T (Expertise, Authority, Trust) sehr wichtig
Im Bild: Beispiel-Hub von moz.com/learn/seo/on-site

Die besten Hub-Seiten haben viele themenrelevante Backlinks, die wieder darauf verweisen, sodass diese Hubs eine starke Autorität (aka PageRank) an alle Seiten weitergeben können, auf die sie verweisen.
Kategorieseiten sind häufig auch von Natur aus Hub-Seiten, da sie oft bereits über zahlreiche interne Links verfügen. So linkt jeder Artikel zu ihnen, breadcrumbs oder bei Shops auch gern Backlinks. Der Schlüssel einen guten Hub aus den Kategorien zu machen ist, deine Kategorieseiten mit zusätzlichen Informationen zu erweitern, die über eine Liste von Unterkategorien oder Beiträgen / Produkten hinausgehen.
Welche Seiten deinen Besucher am besten zum Thema helfen, sind sie immer gute Kandidaten für einen Link von der Kategorie.
Weitere Informationen findest du auf den folgenden hilfreichen Seiten zum Erstellen von Hubs:
- Die Geheimwaffe des SEO Copywriting: Hub Pages (englisch)
- Aufbau einer starken Strategie für interne Verknüpfungen (englisch)
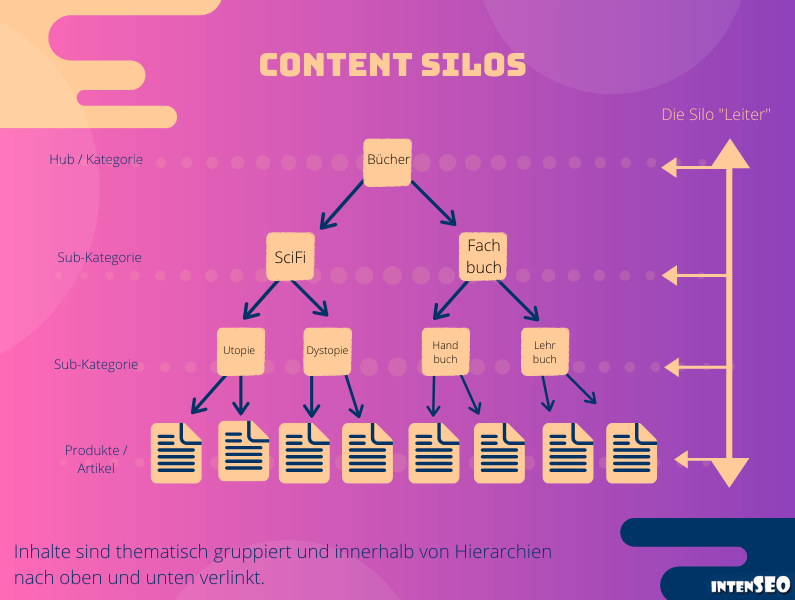
4. Erstelle Content-Silos für bessere Hierarchie
Während Hub-Seiten sich hervorragend dazu eignen, eng verwandte Themen miteinander zu verbinden, zeigt sich die wahre Stärke erst dann, wenn du Hub-Seiten mit Content-Silos kombinieren kannst.
Ein Content-Silo ist eine hierarchische Organisation deiner Inhalte nach Themen.
Während du dir Hub-Seiten als das Zentrum der Dinge vorstellen können, kannst du dir diese Inhaltssilos als Auf- und Abbewegen auf einer Leiter vorstellen, bei denen Hierarchie aber noch wichtiger ist. Das Thema Content-Silos ist ein eigenes, riesiges Thema für sich, doch ein Bild hilft vielleicht:

Die einzelnen Hubs werden miteinander in einer Hierarchie verlinkt. Das Ganze passiert in alle Richtungen, als würde man ein Netz über die Ebene spannen. So können User besser navigieren und Suchmaschinen den Themenkomplex besser verstehen.
Die Leiter implementiert man dann auf diverse Wege, Navigationen, Breadcrumbs oder durch URL-Strukturen. Alles kommt noch weiter unten.
Wichtig ist, dass die Inhalte nach Themen Gruppiert werden und dann hierarchisch organisiert. Vom Hauptthema über ein Sub-Thema bis zur Spezialisierung.
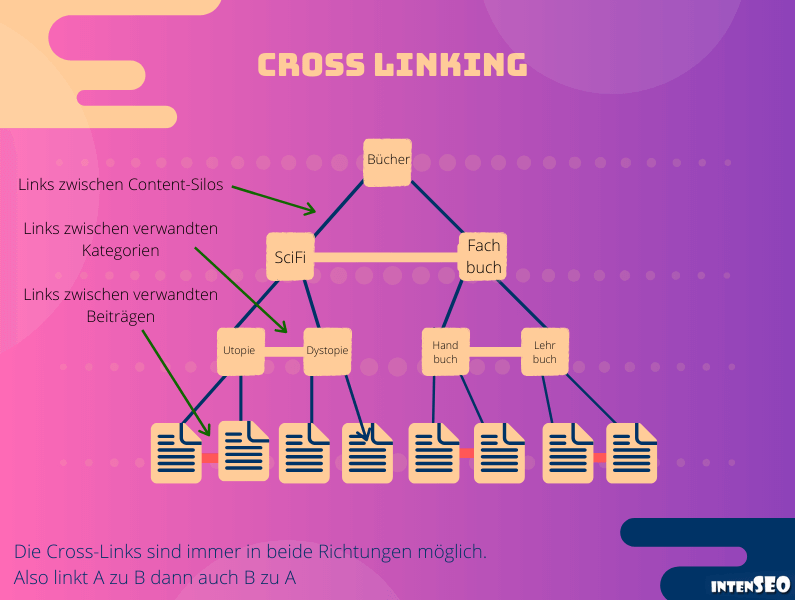
5. Verknüpfe relevante Seiten (Cross Linking)
Jetzt hast du schon eine Seiten-Architektur erstellt, die Hub-Seiten nutzt und thematisch Inhalte in Silos organisiert. Das ist weit mehr, als viele Websites tun! Du hast so schon eine sehr gute Website-Struktur erreicht.
Der nächste Schritt macht deine Seite noch so, so viel mächtiger. Es macht dich für Suchmaschinen zu einer absoluten Autorität, wenn genügend guter Content vorhanden ist.
Verknüpfe die eng verwandte Seiten miteinander – Cross Linking. So spannst du ein Inhaltsnetz, dass keine Fragen mehr offen lässt, keine Beiträge mehr durch Maschen rutschen. Google wird nichts falsch verstehen, der Nutzer nichts mehr nicht finden.
Silos müssen nicht nur hierarchisch auf verknüpft werden, auch eng verwandte Seiten (Hubs, Kategorien, Artikel) können oder sollten auch ein Link auf andere relevante Seite bekommen.
Diese Taktik ist einer der kritischen Schritte beim erstellen eines Grundgerüsts, aber wenn du bei diesem Schritt angekommen bist, kannst du den Anfangs erwähnten Anstieg des organischen Traffics haben. Das alles bis hierher ist der „Türöffner“ für die Suchmaschine.
SEOs gehen das nicht immer 100 % gleich an, aber es ist auf jeden Fall üblich, eng verwandte Seiten immer dann miteinander zu verknüpfen, wenn sie dasselbe übergeordnete Element in einem Silo haben.
Das ist dann am effektivsten, wenn die Produkte/ Beiträge/ Kategorien ohnehin eng miteinander verbunden sind.
Betrachte dieses Beispiel, in dem thematisch verwandte untergeordnete Hub- / Kategorieseiten miteinander verknüpft sind.

Das hier ist nicht der einzige Weg. SEOs debattieren immer und ständig über die beste interne Verlinkungsstrategien und kommen nur selten zu ein wenig Übereinstimmung.
Einige SEOs möchten das Gegenteil, die Querverlinkungen zwischen Hub/ Kategorie/ Produktseiten minimieren, andere wiederum verlinken auf alles, was in Sichtweite ist.
Mein Tipp: Wenn es im Bezug zum Thema steht oder das Thema eng verwandt ist und ein Besucher Interesse am Klicken haben könnte, ist das Hinzufügen eines Links in der Regel auch sinnvoll. Was für den User gut ist, wird der SEO-Struktur nicht schaden!
Wenn die Themen zu unterschiedlich sind (Grill und Lampen), ist es nicht ratsam, sie zu verknüpfen.
Wenn du nach guten Verknüpfungsstrategien suchst, dann verbringe eine Zeit bei Amazon und lass dich von den Verweisen zwischen Kategorien und Produkten inspirieren.
6. Verlinke Seiten mit hoher Autorität mit Landingpages
Nachdem du die Hubs, Content-Silos und Querverbindungen erstellt hast, solltest du in einem weiteren Bereich Links zu deinen Landingpages, zu den wichtigen Zielseiten hinzufügen.
Eine solche Zielseite ist eine deiner Seiten, die für deine Besucher wichtig sind. Das könnten sein:
- Eine Verkaufsseite, die du von einer starken Seite aus bewerben möchtest
- Eine Seite tief in deiner Silostruktur, die eine hohe Conversion-Rate besitzt
- Jede relativ wichtige Seite, die nicht gut verlinkt ist
Eine Seite mit hoher Autorität ist eine Seite mit viel Linkkraft, die tendenziell ein gutes Ranking erreichen kann und so auch hohe Zugriffszahlen erhält.
Die Idee ist, die Autorität aka Pagerank (und die Besucher) von diesen Seiten mit einem hohen Pagerank, auf deine wichtigen Zielseiten zu übertragen, die möglicherweise nicht ausreichend verlinkt sind.
Wie legst du fest, von welchen Seiten Links hinzugefügt werden sollen? Es gibt verschiedene Methoden:
- Die Google Search Console hat einen Internem Links Report. Der zeigt die Anzahl der internen Links für deine 1000 häufigsten URLs. (Pro-Tipp: Wenn du mehr als 1000 URLs hast, dann erstelle dir separate Search-Console-Properties auf Verzeichnisebene, um mehr Daten und detaillierte Informationen zu erhalten.)
- Mehrere Tools, einschließlich Ahrefs und SEMrush, können Pagerank-Metriken für jede URL berechnen. Mein aktueller Favorit ist Semrush. Aber was immer du hast und nutzt, liefert dir vielleicht auch etwas wie einen Linkscore. Notfalls crawle deine Seite, verbinde Seiten mit Backlinks und berechne mit Excel oder Google-Tabellen einen eigenen Score. Alles ist möglich!
- Google Analytics (oder eine andere Analysesoftware wie Matomo) kann dir zeigen, welche Seiten die meisten Besucher haben und welche Seiten gut konvertieren und von genau diesem Besuch, sollen die zu verlinkenden Seiten profitieren. Also – gefunden was du suchst.
- Von Profis in der Suchmaschinenoptimierung kannst du erwarten, einen PageRank mithilfe verschiedener Methoden zu berechnen, und URLs mit hoher und niedriger Verlinkung zu finden ist auch kein Hexenwerk.
7. Website-Struktur von Taxonmoien: Paginierung, View All oder Endless (infinite) Scroll
Nicht jede Kategorie hat nur 10 Artikel! Also kümmern wir uns um Infinite-Scroll-Seiten, deine „Weitere Artikel ansehen“ Buttons und deine Paginierung!
Hier geht es jetzt um Kategorien, die größer sind als 10 oder 20 Artikel. Für Kategorieseiten mit Auflistungen von 100 oder 1.000 Artikeln sind 3 Techniken verfügbar, die dazu beitragen können, die Architektur zu optimieren und thematische Beziehungen herzustellen:
- Seitennummerierung
- Alle Artikel Anzeigen (View-All-Pages)
- Endless-/ Infinite Scroll Pages
Die einfachste und in der Regel von den meisten CMS bevorzugte Lösung besteht darin, lange Kategorieauflistungen durch Paginierung aufzubrechen.
Richtig implementiert, kann diese Paginierung dazu beitragen, die Website-Struktur praktisch zu reduzieren, und Google signalisieren, dass alle Kategorieeinträge Teil derselben Thematik sind.
Die meisten SEOs bevorzugen hier eine einfache Paginierung, da sie sowohl von Suchmaschinen (Bots), als auch vom Menschen verwendet und verstanden werden. Warum also schwer und kompliziert, wenn es auch leicht und einfach geht?


Auf der einen Seite richtig, aber nicht die Alleinlösung. Denn auf der anderen Seite kannst du mit Seiten die alle Artikel anzeigen ebenfalls die Seiten-Architektur reduzieren, indem alle Einträge auf derselben Seite stehen.
Einige SEOs mögen Seiten, die alle Artikel anzeigen, weil sie der Meinung sind, dass Google alle Einträge besser crawlen kann, wenn sie von einer einzigen Seite aus verlinkt werden.
Dies funktioniert gut, wenn du nicht zu viele Produkte oder Beiträge hast, dann ist das durchaus eine leicht zu implementierende Lösung (Besonders wenn die Anzahl immer gering bleibt).
Die Herausforderung bei der Anzeige aller Artikel besteht darin, dass Kategorien mit 100 oder 1.000 Einträgen sehr langsame Ladezeiten und oft eine schlechte User-Experience verursachen können.
Auch ist es Größentechnisch irgendwann nicht mehr angemessen, du kannst dir vorstellen, dass z. B. Lazy-Loading von Bildern auf diesen Seiten ein muss ist.
Ein hybrider Ansatz ist die Verwendung von Endless-/ Infinite Scroll Seiten. Bei dieser Architektur werden Ergebnisse kontinuierlich in den Browser des Benutzers geladen, aber auch mit traditionellen, paginierten Seiten versehen, die von Robotern leicht verstanden werden. Sondern durch permanentes Nachladen.
Google hat dafür eine gute Dokumentation zur Implementieren dieser Seiten, du findest sie hier.
Optimiere deine Paginierung
Bei der Verwendung der Paginierung können kleinere Details der Webrsite-Struktur übersehen werden, die bei der Benutzerfreundlichkeit und der Suchmaschinenoptimierung allerdings hilfreich sind:
- Google ignoriert jetzt rel = prev / next Markup. Daher ist es wichtig, dass Sie sich nicht nur auf diese Methode als Paginierungsmethode verlassen.
Genau genommen hat Google es wohl nie beachtet, lediglich ist es spät aufgefallen. Daher auch keinerlei Rankingschwankungen, nachdem es 2018 bekannt wurde. Es hatte sich ja nichts geändert! - Vernachlässige nicht die Paginierungslinks am unteren Rand deiner Seite. Da es sich um tatsächliche Links mit echten URLs handelt – und nicht nur um Hinweise zum nachladen.
- Diese Links geben eben die benötigten starken Hinweise und Signale an Google, mehr als es die next/prev Header-Links tun würden (die Google ja ignoriert).
- Beachte, dass Paginierungslinks echte Links sind. Das bedeutet, dass sie sich auf die Benutzerfreundlichkeit und das Crawling auswirken! Auch geben sie echte Signale wie PageRank weiter (wenn auch, realistisch betrachtet, nur in geringem Umfang).
Anstatt Paginierungslinks auf die standardmäßige lineare Weise (2, 3, 4 usw.) zu erstellen, haben einige clevere SEOs die optimalsten Strategien für die Verknüpfung innerhalb der Paginierung untersucht, die beste Übersicht kannst du hier im „Paginierungshandbuch“ von Audisto nachlesen.

Nun ist meine Paginierung nicht wirklich der Gewinner, aber ich habe auch nicht genug Beiträge um hier die Implementierung zu ändern. Irgendwann werde ich es müssen und die eigentlich WordPress-übliche „Nachbar-Paginierung“ wäre schon besser.
Im Moment ist meine Lösung noch, etwas besser geeignet, aber nur wegen der wenigen existierenden Artikel. Die hier implementierte Version (die ersten 10 Nachbar-Seiten) hält die Klicktiefe ab Seite 3 geringer, als der WordPress-Standard.
8. Facetten-Navigation ohne SEO-Probleme als Website-Struktur-Stütze
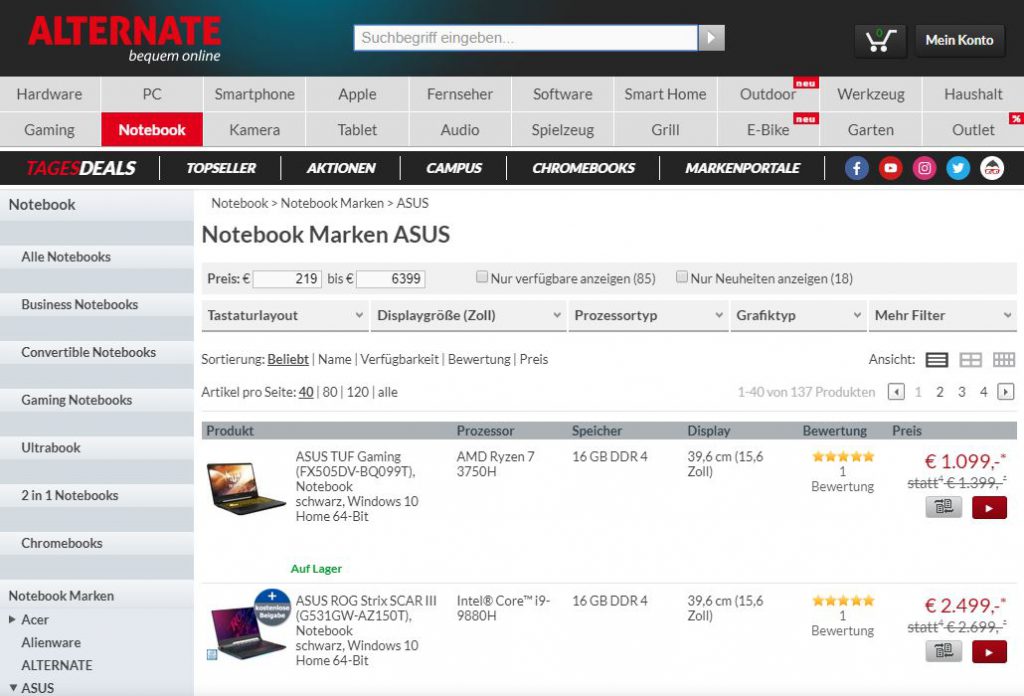
Facettierte/ Facetten-Navigation bezieht sich auf eine Navigation, mit der ein Benutzer die Ergebnisse basierend auf vielen Funktionen und Kriterien sortieren, filtern und eingrenzen kann. Manchmal ist es besser, etwas zu sehen, um es zu verstehen – ein Bild sagt mehr als 1.000 Worte. Hier ist ein Beispiel von Alternate.

Facetten-Navigation ist für Benutzer hilfreich, aber für Suchmaschinen besteht die Gefahr, dass Millionen von URL-Kombinationen erstellt werden – viele davon mit doppeltem oder nahezu doppeltem Inhalt (Duplicate Content / near by Duplicate). Aus der Perspektive des Crawlens und Indizierens kann dies enorme Kopfschmerzen bereiten.
Der Schlüssel zum Erfolg bei der Facetten-Navigation ist folgender: Erlaube den Suchmaschinen, deine eindeutigen, traffic-relevanten Seiten zu crawlen und zu indizieren, und verbiete gleichzeitig, URLs mit niedrigem Wert zu crawlen und zu indizieren.
Du musst dir klar darüber sein, was du im Google-Ergebnis sehen willst. Am Alternate Beispiel: Alle Laptops? Alle Chromebooks, na klar. Alle Chromebooks von Acer, wenn es denn mehere sind und Suchanfragen für Acer Chromebooks existieren (tun sie) – logisch. Alle Acer Chromebooks für weniger als 200 Euro mit Silbernem Alu-Gehäuse? Vermutlich eher nicht!
Zur Steuerung des Bots und der Indexierung hast du folgende Optionen:
- Das Meta-Robots-Tag
- die robots.txt Datei
- Das rel-canonical-tag
- JavaScript/Ajax
- SearchConsole-Parameter
Eine schöne Basic-Facetten-Navigationsanleitung findest du auf englisch bei MOZ.com.
9. Nutze HTML-Sitemaps mit Mehrwert
Fast jeder kennt und nutzt die XML-Sitemaps, aber HTML-Sitemaps werden seit langem nicht mehr verwendet. Es ist vermutlich die Angst, da es reine Linkseiten sind und jedes SEO-Tool dir davon abrät. Nunja – a fool with a tool is still a fool. Ich sage: HTML-Sitemaps ergeben immer dann Sinn, wenn sie dem Nutzer helfen. Da etwas, dass dem Nutzer hilf für SEO nicht wirklich schlecht sein kann; Bringen wir HTML-Sitemaps back to SEO!
Back? Ja in den Anfängen des Internets war es ein SEO-Tipp, eine HTML-Sitemap zu besitzen. Später dann vom SEO-Tipp zum SEO-NoGo.
Eine HTML-Sitemap lebt live auf deiner Website (nicht in einer XML-Datei), sie ist für Menschen lesbar und kann sowohl Menschen als auch Suchmaschinen-Bots gute Hinweise auf deine Website-Struktur und aktuelle Themen geben.
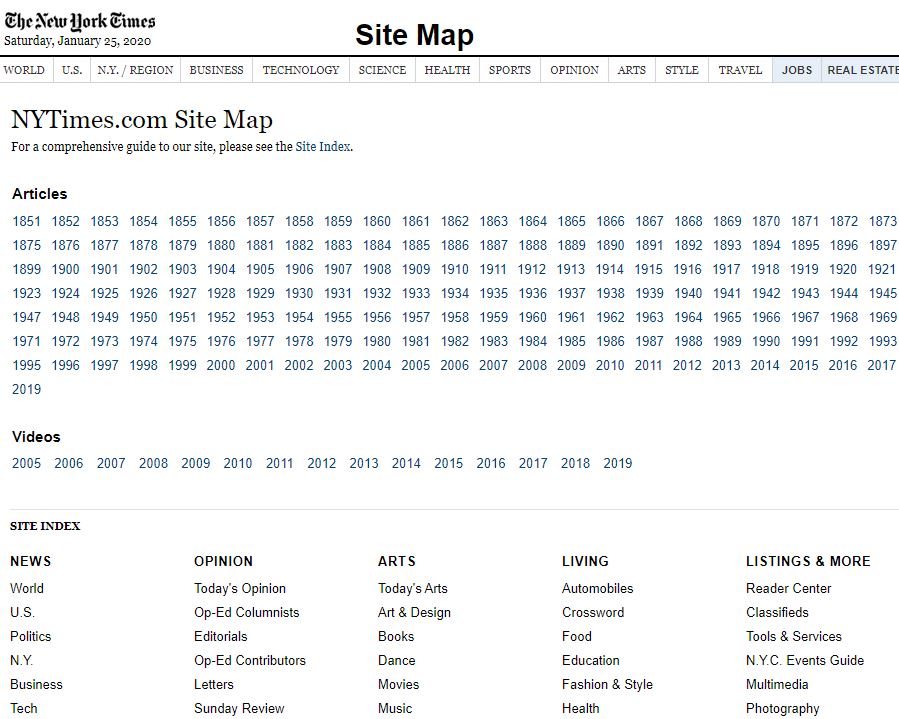
Betrachte die HTML-Sitemap für die New York Times. Sie verweist nicht nur auf fast alle wichtigen Seiten der Website, sondern ist auch nach Datum, Format und Thema geordnet.
Auch deutsche Websites verwenden HTML-Sitemaps und eines ist wichtig: Es sollte nicht nur eine Aneinanderreihung von Links sein, sie sollte den Nutzer wenigstens beim Navigieren helfen.


HTML-Sitemaps eignen sich am Besten für größere Websites, bei denen die Struktur der Website möglicherweise nicht sofort ersichtlich ist oder die Crawling-Pfade noch nicht perfekt optimiert sind. Zeitungen und Magazine (online natürlich) sollten eine HTML-Sitemap besitzen.
Aber auch kleinere Websites können davon profitieren, da HTML-Sitemaps häufig für menschliche Besucher hilfreicher sind, als unmengen von Menüs und Sitebars.
10. Verlinke neue Inhalte prominent für ein aktuelles Website-Struktur-Abbild
Hier ist das Problem: Du veröffentlichst einen neuen Beitrag oder hast ein neues Produkt im Shop und es wird gerade mal in seiner neuen Kategorie verlinkt. Keine Sichtbarkeit, kein Pagerank, keine Backlinks und kein Traffic.
Daraus folgt: Keine Leser, keine Verkäufe.
Ein Teil der SEO-Herausforderung besteht darin, dass Google noch neue Inhalte beurteilen kann, selbst wenn kaum Signale existieren. Du hast natürlichden Artikel in deinen Sitemaps und du kannst Google anpingen und den Artikel in sozialen Medien teilen. Und Google hat einfach immer noch nicht genug Signale, um den Artike neu zu beurteilen.
Eine einfache Lösung besteht darin, das zu optimieren was du kannst. Also setze interne Links zu deinen neuen Inhalten, von häufig Besuchten und wichtigen relevanten Seiten deiner Website, einschließlich deiner Homepage!
Was für uns (Google) auch einen großen Unterschied ausmacht, ist vor allem die Homepage! Für Ihre Website ist es wirklich wichtig, dass neuere Inhalte auch ziemlich hoch in der Struktur Ihrer Website verlinkt werden, also vielleicht sogar auf Ihrer Homepage.
Viele Websites haben diese Seitenleisten, in der es sich um neue Artikel oder neue Produkte dreht, die zum Verkauf angeboten werden.
News-Seiten und Blog-Feeds können hervorragend zu neuen Inhalten verlinken. Statischere Websites und E-Commerce-Websites mit vielen Produkten haben hier häufig Probleme.
Stärkeres Verlinken bedeutet nicht immer, dass Links auf deiner Homepage hinzugefügt werden müssen – was aus Sicht der Nutzer möglicherweise auch nicht der beste Ort ist um neues zu verlinken. Aber der richtig gute Inhalt ….
Seitenleisten, Nachrichtenseiten und Blog-Feeds eignen sich hervorragend, um prominent auf neue Inhalte zu verlinken.
Wenn deine Benutzer viel Zeit benötigen, um neue Seiten zu entdecken, dann wird auch der Googlebot viel Zeit benötigen, um die neuen Inhalte einzuordnen. Löse das Problem, indem du wichtige Inhalte in gut sichtbaren Bereichen platzierst. Meine neuen Beiträge findest du auf diversen Seiten groß und breit! Und was für neue Inhalte gilt, das gilt manchmal auch für Updates an Artikeln und Änderungen:


Wieviele Einträge hier stehen, hängt von deiner Update und New-Comer Frequenz ab!
11. Verlinke von neuen Artikeln zu den Alten
Das ist vielleicht einer der ältesten Tricks im SEO-Playbook und es ist erstaunlich, wie effektiv er funktioniert:
Versuchen jedes Mal, wenn du einen neuen Inhalt veröffentlichst, einen Link zu mehreren, älteren Inhalten zu erstellen, wenn das relevant und hilfreich ist.
Das Verknüpfen/Verlinken von neuen Inhalten mit älteren Inhalten als Teil der Website-Architektur kommt deiner Website in vielerlei Hinsicht zugute:
- Es baut deine Content Hubs automatisch auf und stärkt sie weiter.
- Dadurch werden aktuelle Beziehungen zwischen neuen und bestehenden Seiten aufgebaut.
- Es Verleiht älteren Seiten etwas Frische und mehr Autorität.
Also mach es dir zu einer Gewohnheit. Schlafen, essen, schreiben, verlinken, wiederholen, gewinnen!
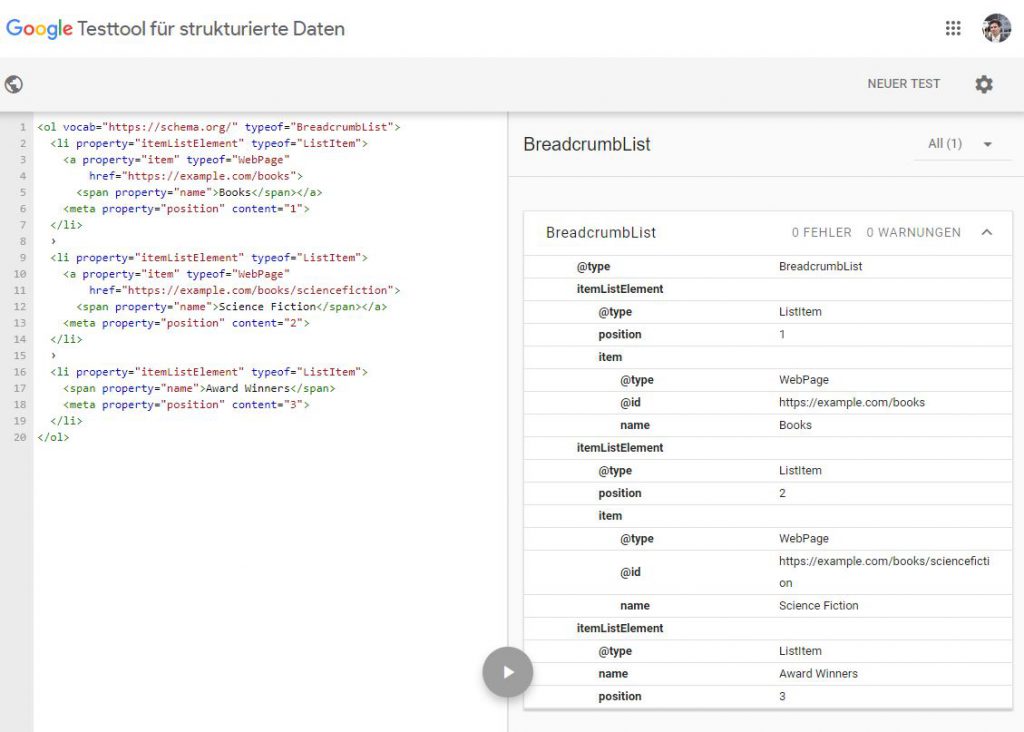
12. Nutze Breadcrumbs (Breadcrumb-Navigation)
Ich werden es sehr einfach halten! Es wird viel über die Bedeutung von Breadcrumbs für Navigation, Benutzererfahrung und SEO geschrieben. Es braucht nicht noch eine weitere, gleiche Meinung!
Es genügt zu sagen, dass Breadcrumbs eine wichtige Rolle in der Website-Struktur und Architektur spielen können, indem sie:
- Die relativen Position einer URL in einem bestimmten Silo / einer bestimmten Hierarchie definieren.
- Innerhalb dieser Hierarchie nach oben und unten verknüpfen, und
- eine Navigationshilfe für die Besucher bereitstellen.

Früher gab es dem Bonus, dass Google Breadcrumbs in den Suchergebnissen als Rich Snippets angezeigt hat – was an sich immer noch so ist – was sich positiv auf die Klickrate aus den SERPs auswirken kann.
Google hat allerdings mittlerweile eine eigene Methode Breadcrumbs auf den Suchergebnisseiten zu implentieren. Sind deine falsch, kannst du sie mit dem SCHEMA.org MarkUp korregieren.

13. Reduziere Links zu unwichtigen Seiten
Bisher haben wir mehrere SEO-Methoden behandelt, um die Verlinkung zu wichtigen Seiten zu verbessern. Jetzt ist es an der Zeit, über das begrenzen der internen Links zu sprechen, um das abbauen von Links zu weniger relevanten Seiten. Um zu verhindern, dass deine Website-Struktur mehr ein Linkklumpen wird, als eine SEO-freundliche Architektur.
Warum sollte das Entfernen unnötiger Links Vorteile bringen?
Erstens, besitzt jede Seite eine begrenzte Menge an Link Juice (PageRank). Die wird an alle verlinkten Seiten zu gleichen Teilen vererbt.
Je mehr Links auf der Seite vorhanden sind, desto weniger Kraft hat jeder Link.
Eine Seite mit nur 10 ausgehenden Links vererbt theoretisch mehr Kraft über jeden dieser Links, als dieselbe Seite mit 1.000 ausgehenden (auch intern ausgehenden) Links.
Der Schlüssel ist die Autorität / Linkjuice / Linkkraft oder den PageRank an die wichtigsten Seiten weiterzugeben, ohne sie auf den unwichtigen Seiten zu „verschwenden“.
Zweitens crawlt Google (insbesondere bei größeren Websites) nur begrezt oft begrenzt viele Seiten.
Wenn du Google mit Tausenden von Links pro Seite konfrontierst, muss Google Prioritäten für das Crawlen deiner URLs setzen.
Diese Priorität entspricht möglicherweise nicht immer deiner Prioritäten-Liste.
Die Kontrolle über das Crawling und der Priorisierung ist äußerst wichtig und sendet Signale zur Relevanz deiner URLs an Google.
Nehmen wir ein paar praktische Beispiele:
- Wenn du viele unnötige Seiten im Header hast (Über uns, Impressum, Datenschutz, AGB, Soziale Netzwerke), dann gibt es im Footer nur noch wenig Kraft zu vergeben.Viele Seiten profitieren von der Entfernung unnötiger Links!
- Allerdings ist „Nofollow“ für interne Links keine Option. Die Linkkraft für einen Nofollow Link geht auch verloren, sie wird nur nicht vererbt. Die Nofollow-verlinkte Seite hat dann keine Kraft, die sie selbst verteilen kann. Interne Seiten Nofollow zu verlinken ist also Kontraproduktiv!
- Ein Link pro Seite ist genug, für Google gibt es die First-Link-Rule. Einen Zweiten Link zu einer bereits verlinkten Seite vererbt keine Signale des Ankertextes. Im letzten Punkt mehr dazu.
- Eine gute Möglichkeit unnötige Links loszuwerden ist, Footer und Sitebars auszumisten. Was doppelt Sitewide verlinkt ist, sollte auf jeden Fall gehen. Alles weitere hängt von der Wichtigkeit für dich ab.
So hat z. B. Zalando gerade ausgemistet und davon profitiert. Auch ich sehe nur positive Signale und Ergebnisse durch die Entfernung von unnötigen Links (oder deren Ersetzung).

Richtlinie für das Links-Ausmisten:
Aktuelle Relevanz + Benutzerabsicht > Klicktiefe
Anstatt auf jede denkbare Seite deiner Website zu verlinken, ist es viel wichtiger, auf aktuell relevante Seiten zu verlinken, die für die Bedürfnisse der Benutzer hilfreich sind.
Obwohl Google mehrere Tausend URLs pro Seite crawlen kann (Quelle) heißt das nicht, das es auch eine gute Idee ist, mehrere Tausend Seiten zu verlinken!
Hingegen ist es eine gute Idee, zu Gunsten einer logischen Website-Struktur, auf solche Dinge wie unnötige Tag-Word / Keyword-Clouds zu verzichten.
14. Setze auf Hierarchische URL-Strukturen (wirklich!)
Jetzt kommt etwas, das so gnadenlos falsch verstanden wurde, dass es mir am Wichtigsten ist, in diesem Punkt aufzuklären! Denn hier findet man immer noch die falsche Lösung überall im Netz!
Bei der Organisation deiner Inhalte wird häufig empfohlen, URLs zu verwenden, die kurz sind. Wenn du beispielsweise eine Reinigung bist die Teppiche und Polster reinigt, dann verwende folgende URLS:
http://domain.tld/teppichreinigung
http://domain.tld/polsterreinigung
Das ist jetzt ein sehr einfaches Beispiel und in diesem Beispiel vielleicht sogar eine akzeptable Lösung. Aber leider nur bei sehr kleinen Beispielen und die Beste ist es nicht. Denn die besseren URLs wären:
http://domain.tld/reinigung/teppich
http://domain.tld/reinigung/polster
Und schon siehst du – ja dein SEO-Tool hat dich vielleicht angelogen – das für dich klar ist, die scheinen eine Reiniung zu sein. Eine die mehr kann, als Teppich. Das versteht Google ebenso schnell, schneller als bei zwei unsortierten und nicht strukturierten URLs.
Die größten Vorteile dieses Systems sind:
- Benutzer können klar verstehen, worum es in der URL geht
- Stichwörter in der URL können bei Rangfolgen und Klickraten (Click-through-Rate – CTR) hilfreich sein.
- Es ist bekannt, dass Google Metriken auf Verzeichnisebene verwendet, um vorübergehend die Wichtigkeit und Relevanz neu entdeckter URLs zu beurteilen
Wie gesagt einige Webmaster „fälschen“ gerne eine flache Verzeichnisstruktur (gerade gezeigtes Beispiel), indem sie Ordner einschränken oder alle URLs im Stammverzeichnis platzieren. Auch weil SEOs und Tools das so empfehlen, weil diese Technik ihre Vorzüge hat. Aber es ist der falsche Weg! Wenn du mit dem SEO-Mythos auch aufräumen möchtest, dann kannst du den Punkt gern Teilen:
Es ist es für #Google viel wichtiger, wie viele „Klicks“ erforderlich sind, um auf Ihre Inhalte zuzugreifen und nicht, wie viele Schrägstriche die URL aufweist. @inten_SEO #SEO #Mythos
15. Nutze den richtigen Anker und variiere ihn
Viele Webmaster vergessen oft die Wichtigkeit des Ankertextes, besonders bei der Website-Architektur. Du kennst die Menüpunkte „Startseite“ und „Leistungen“? Falsch gewählte Anker!
Gerade wenn du auf deiner Seite in der Navigation verlinkst, ist der Ankertext den du wählst äußerst wichtig. Besonders dann, wenn die Navigation auf der gesamten Website verwendet wird (Header/Footer).
Das ist der Ankertext, den Google verwendet, um den Inhalten Relevanz zu verleihen, und der Ankertext, der die Nutzer zum Klicken auffordert.
Der allgemeine Ankertext sollte so beschreibend und spezifisch wie möglich sein.
Beispiele für bessere Ankertexte:
- Startseite > intenSEO
- Bettlaken > Spannbettlaken
- Tool > Kostenloses SEO-Tool
First Link Rule und wie du damit umgehst
Wenn du von deiner seitenweiten Navigation aus auf eine Seite verlinkst, wird dieser Link zu deinem einzigen Ankertext auf der gesamten Seite. Dies gilt auch dann, wenn mehrere Links zu derselben Seite hinzufügst.
In diesem Fall zählt Google nur den ersten gefundenen Ankertext, wie Aussagen von Google und eine lange Liste von SEO-Experimenten in der Vergangenheit bestätigt haben. Das Ganze nennt sich „First Link Rule“!
Das bedeutet auch (möglicherweise, weil wir nicht hundertprozentig sicher sind, wie Google damit umgeht), dass du beim Verlinken von deiner Navigation viel Potenzial verlierst, wenn du einen schlechten Anker wählst.
Oft bedeutet die Wahl eines Links in deine Navigation hinein auch einen Kompromiss mit deiner Möglichkeit, den Ankertext zusammen mit anderen Linksignalen zu variieren.
Einige SEOs denken deshalb sogar daran, wichtige Seiten aus ihrer Navigation im Header zu entfernen oder verschiedene Anker in leicht unterschiedlichen Hauptmenüs zu verwenden, Footermenüs zu variieren und so weiter. So könnte man (wenn die wichtigen Seiten im Footer stehen, nicht im Header) durch Verlinkungen im Content die Anker der wichtigen Seiten variieren. Was aufgrund der First-Link-Rule mit Headermenü-Links nicht ginge.
Ist der Link nicht im Header-Menü, kannst du von vielen beliebigen Stellen auf deiner Website einen Link erstellen und den Anker variieren. Was wegen der Semantik der SEO dient. Wichtige Seiten aus dem Menü entfernen, dass ist ein Schritt zu weit – Meiner Meinung nach. Das Variieren von Ankertexten ist allerdings sinnvoll!
Wow – du bist am Ende des Website-Struktur & Architektur Artikels!
Also dafür Respekt! Du hast dir ein paar zusätzliche Gedanken verdient: Die richtige Seiten-Architektur ist eine große und schwierige Herausforderung, aber die Belohnungen sind so oft viel großartiger! Darüber hinaus kannst du sie im Laufe der Zeit verändern, testen, messen und wieder ändern und profitieren.
Es dauert oft mehr als nur einen Versuch, um die SEO-Performance zu steigern, lass dich nicht entmutigen! Mit diesen oben genannten 15 Prinzipien zur Website-Struktur solltest du die richtigen Werkzeuge haben, um einen Entscheidenden und vorteilhaften Unterschied zu deiner Konkurrenz zu schaffen. Auch Website-Struktur kann ein Mehrwert sein.
Ich wünsche dir auf jeden Fall viel Erfolg!
Das könnte dich auch interessieren:




