Inhalt des Artikels
Google verwendet über 200 Rankingfaktoren und keiner ist so stark, dass er den anderen massiv übertrumpft. Ich habe schon viele mobile Seiten gesehen, die keine starken Gewinn an Besuchern über die mobile Suche bei Google hatten, aber auch andere, Webseiten die Ihren Traffic verdoppelten. Mobile Optimierung ist mehr als nur eine Weiterleitung oder ein responisve Design!
Seit 2018 gilt der Mobile First Index. Mobile SEO ist damit auch für Desktopseiten ein Faktor! Wer heute noch keine Mobil optimierte Website hat, der endgültig den SEO Trend verschlafen…
Inhaltsverzeichnis:
Darum rückt (bei mir) der Smartphone Besucher bei mobiler Optimierung in den Fokus
Ein wichtiger Faktor ist (meiner Meinung nach) die Zufriedenheit eines Besuchers. Sucht jemand bei Google nach einer Antwort, findet Deine Website und klickt Sie an, dann ist das nicht das Ende der Geschichte, sondern erst der Anfang. Geht er nun gleich wieder zurück und klickt auf das nächste Ergebnis? Worst-Case! Was soll Google davon halten? Die Frage wurde nicht beantwortet! Das wollte er nicht sehen. Das wird Google denken. Bleibt der Abgesprungene Besucher nun auf der anderen Seite und beendet danach die Browsersitzung oder er sucht nicht mehr nach dieser Frage? Das will er sehen, wird Google denken. Es ist nur eine Frage der Zeit, wann die Website des Konkurrenten Deine überholt.
Analysiere den mobilen User
Finde heraus warum er geht! Und verstehe den Besucher. Finde heraus wie du ihn zufriedenstellst und vielleicht noch länger auf deinen Seiten behälst. Beantwortest du die Frage nicht, dann gibt die Antwort (oder ignoriere das Ranking). Deine Seite lädt zu langsam? Dann optimiere den Pagespeed! Sieht dein responsive Design ehrlicherweise etwas gequält aus? Dann sollte man hier den Hebel ansetzen. Als erstes sollte hier Google einen Hinweis geben, wenn Euer Ergebnis beim Test auf mobile Optimierung nicht 100% ist (wie im Bild), dann habt Ihr Handlungsmöglichkeiten.
Viele Webseiten sehen responsive aus, wie ein Autounfall. Irgendwie ist es die Desktopversion, aber zusammengequetscht und gequält. Das darf bei Euch nicht so sein. Arbeitet daran, bis ein stimmiges Bild entstanden ist. Dann kann man weitere Hebel ansetzen: Analysiere das Verhalten Deiner mobilen Besucher. Hat ein Smartphone-User an bestimmten Themen ein besonderes Interesse? Dann ist das doch der Aufhänger für den Fokus der mobilen Version. Andersherum geht es natürlich auch. Mobile- und Desktopuser haben vielleicht nicht immer das gleiche Interesse an Ihrer Seite.
Der Desktop PC vs. mobiles Gerät – Spagat
Schwimme nicht gegen den Strom, es ist besser dem Besucher (gerade dem mobilen) eine Umgebung zu zeigen, die Ihm vertraut ist. Das fängt schon beim Menü an, mach nichts Außergewöhnliches oder schlimmer noch, etwas schwer Nutzbares. Zu viele verschiedene Menüpunkte werden irgendwann nicht aufrufbar und frustrieren. Denke an Deine alteingesessenen Besucher. Wer deine Desktopseite gewohnt ist oder kennt, der möchte mobil kein Utopia erleben, dass sich komplett Unterscheidet. Auch die Inhalte sollten stimmig sein. Hier gibt es den Spagat zu schaffen. Im Slider ein Bild austauschen, weil die Interessen von Smartphone- und Desktopusern auseinandergehen ist sicher kein Problem. Inhalte komplett verschwinden zu lassen aber schon!
Was will der Smartphone Besucher wirklich?
Sie sind ein Unternehmen mit verschiedenen Filialen? Dann will ein Smartphone-User eventuell die nächste Filiale oder deren Telefonnummer wissen. Findet er diese ohne Probleme? Es kann verschiedene Ursachen für einen mobilen Besuch geben, vielleicht steht der User vor einem Produkt und überlegt es zu kaufen. Nun schaut er noch schnell auf der Seite nach Erfahrungsberichten oder bestimmten Spezifikationen, die er nicht sofort sieht. Findet er diese?
Nimm das Smartphone selbst in die Hand
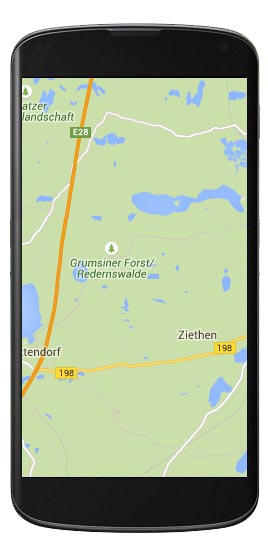
 Teste alles selbst – mit dem Smartphone und nicht einer zusammengeschobenen Seite auf dem Desktop-PC. Was dir sonst entgehen könnte? Man kann bestimmte scrolls nicht durchführen, weil zum Beispiel ein iFrame (zum Beispiel eine eingebundene Google Map – siehe Bild) den kompletten Screen das Smartphones abdeckt. Dann kann der Besucher nur noch zurück, er ist im iFrame gefangen. Er kann in di Google Map zoomen und in Ihr schieben, aber nicht mehr auf deiner Seite scrollen. Mit dem Desktop-PC bemerkst du diesen Fehler nicht! Auch Tools werden dir das nicht sagen können! Ein Slider und ich muss auf einen Knopf drücken? Ich bin doch das wischen mit dem Finger gewohnt. Viele Probleme werden Dir erst mit dem Smartphone auffallen. Und für weitere Probleme, hast du die Search Console (ehem. Webmaster Tools). Unter den Punkten „Suchanfragen“ – „Nutzerfreundlichkeit auf Mobilgeräten“ werden dir Probleme bei mobilen Besuchern gezeigt und Tipps gegeben. Gleiches passiert auch bei Pagespeed insights – wenn du schon mal dabei bist das Tempo zu optimieren, kannst du hier gleich mobile Probleme sehen. Da auch Google sagt: „Nutzerfreundlichkeit auf mobilen Geräten“ – Google möchte keine mobile Optimierung für sich, sondern für den Nutzer! Read between the Lines!
Teste alles selbst – mit dem Smartphone und nicht einer zusammengeschobenen Seite auf dem Desktop-PC. Was dir sonst entgehen könnte? Man kann bestimmte scrolls nicht durchführen, weil zum Beispiel ein iFrame (zum Beispiel eine eingebundene Google Map – siehe Bild) den kompletten Screen das Smartphones abdeckt. Dann kann der Besucher nur noch zurück, er ist im iFrame gefangen. Er kann in di Google Map zoomen und in Ihr schieben, aber nicht mehr auf deiner Seite scrollen. Mit dem Desktop-PC bemerkst du diesen Fehler nicht! Auch Tools werden dir das nicht sagen können! Ein Slider und ich muss auf einen Knopf drücken? Ich bin doch das wischen mit dem Finger gewohnt. Viele Probleme werden Dir erst mit dem Smartphone auffallen. Und für weitere Probleme, hast du die Search Console (ehem. Webmaster Tools). Unter den Punkten „Suchanfragen“ – „Nutzerfreundlichkeit auf Mobilgeräten“ werden dir Probleme bei mobilen Besuchern gezeigt und Tipps gegeben. Gleiches passiert auch bei Pagespeed insights – wenn du schon mal dabei bist das Tempo zu optimieren, kannst du hier gleich mobile Probleme sehen. Da auch Google sagt: „Nutzerfreundlichkeit auf mobilen Geräten“ – Google möchte keine mobile Optimierung für sich, sondern für den Nutzer! Read between the Lines!

Darum vergeude auch nicht das Datenvolumen
Lasse deinem mobilen Besucher nicht den gesamten Monatstraffic verbrauchen, weil er 5 Minuten auf deiner Seite surft. Er wird dich früher oder später ignorieren. Und wenn er das mobil tut, dann findet er eine mobile alternative. Schon ignoriert er auch deine Desktopversion und damit Dich.
Sei noch besser – 10x besser auf das Smartphone und den User angepasst
Was kannst du auf dem Handy, Smartphone oder Tablet bieten, was deine Konkurrenten nicht können? Das Unternehmen mit den vielen Filialen könnte, wenn genug Know How vorhanden ist, das GPS Signal nutzen, um den Kunden direkt eine Navigation zur nächstgelegenen Filiale anzubieten. Viel wichtiger als irgendwo sonst ist das Teilen, ich Teile Inhalte vermehrt mit dem Smartphone. Twitter nutze ich fast ausschließlich mobil. Mal schnell auf ein Google Plus 1 klicken? Mit meinem Android Telefon, dass ohnehin angemeldet ist? Kein Problem! Vielleicht kann ein User seine Bilder von der Kamera hochladen oder Videos – vieles ist Möglich – abhängig vom Unternehmen.
Das kann dir mobile SEO 2.0 bringen
Google hat erste Fallstudien veröffentlicht und ich werde das unter Studien künftig auch tun. Hier die erste von Google, sieh steht unter der Überschrift: Die Huffington Post steigert die Zahl der mobilen Besucher um 37 %. Das ließt sich doch gut an! Aber mit der Überschrift ist es ja nicht getan, das hat die Huffington Post noch erreicht:
- 50 % längere Besuchszeit auf der mobilen Website
- 37 % mehr einzelne mobile Besucher seit der Umgestaltung
- 29 % aller mobilen Nutzer in den USA werden erreicht
- Ausbau der mobilen Werbung
Alles nachlesen könnt Ihr bei thinkwithgoogle.
Fazit: Bei mobile SEO 2.0 steht der Benutzer im Vordergrund
Mobile Optimierung ist mehr als eine Weiterleitung oder ein responsive Design. Der Fokus liegt auf einer speziellen Zielgruppe und sollte auf diese ausgerichtet sein. Geschwindigkeit und Datenvolumen sind auch nicht zu vergessen! Was ein Smartphone bietet, das solltest Du nutzen und gehe auch mal mit dem Smartphone auf Deine Seite. In erster Linie machst du eine mobile Optimierung für den mobilen Besucher – der Bonus aus der Suchmaschine ist dann auch der Bonus. Und eines kann ich versprechen: Wenn Ihr bei der Desktopsuche nicht gefunden werdet, dann bewirkt die mobile Optimierung keine Traffic- oder Rankingwunder! Darum legt los, aber denkt an den User!
LINKS:
Das könnte dich auch interessieren: