Die Meta-Tags waren besonders zur Anfangszeit der SEO allgegenwärtig. Auch heute noch sind Meta-Tags der Einstieg in die meisten SEO-Schulungen, das ist gut, aber auch schlecht. SEO ist mehr als Meta-Tags und Keywords, aber ja – einige Metadaten spielen heute noch eine wichtige SEO-Rolle.
Beim Thema Metadaten und SEO-Meta-Tags habe ich lange mit mir gehadert: Soll ich dieses Meta-Tag Thema überhaupt noch angehen? Wie kann man kommende SEOs in dieses Thema einführen, ohne in sie eine falsche Richtung zu lenken? Denn die meisten denken doch jetzt an die Webspam-Zeiten oder nur an das Meta-Tag der Keywords.
Gleich eines vorweg – Google ignoriert dieses Meta-Tag-Keywords und hat es schon immer ignoriert. Die Spamzeiten mit solchen und anderen Tags sind vorbei, oder hat es bei Google nie gegeben. Trotzdem: Metatags sind zum Teil sehr wichtige Werkzeuge im Repertoire eines SEOs.
Viele denken zuerst mal an das Keyword-Tag und dann kommt einem auch gleich die Meta-Descritpion in den Sinn. Es gibt aber Meta-Tags neben der Beschreibung und den Keywords.
Natürlich, diese beiden werden am häufigsten erwähnt – wie gesagt – zum Guten oder zum Schlechten. Ich habe die, für die SEO am meisten verwendeten Meta-Tags, in relevant, halbwegs relevant und unnötig aufgeteilt.
Ihr werdet feststellen, dass die Liste der unnötigen Meta-Tags länger ist, als die der relevanten. Ich gehe hier nicht auf alle existierenden (nicht relevanten) Metatags ein, wer alle kennen möchte, der kann hier mal nachsehen.
Mein Tipp: Bleibt bei der Verwendung der Meta-Tags bei wenigen, nur die für euch wirklich Relevanten. Füge keine Meta-Tags zu deiner Website hinzu, die du nicht benötigst.
Spare dir den Code und den Speicherplatz. Je weniger Code und je sparsamer dein Head, desto besser. Stell dir deinen HTML-Code als eine Reihe von Schritt-für-Schritt-Anweisungen vor, um zu deinem Ziel zu gelangen, dem Ende. Jedoch nicht für dich, sondern für den Webbrowser.
Jeder unnötige Zweig ist genau das: unnötig. Ein Meta-Tag hinzuzufügen, nur weil du davon gehört hast, bringt dich nicht weiter nach vorn.
Was sind Metadaten?
Metadaten, oder Meta-Tags genannt, liefern Suchmaschinen Informationen über den Inhalt deiner Website. Die Metadaten des SERP-Snippets setzen sich zum Beispiel aus einem Titel-Tag und einem Beschreibungstext (der Meta-Description) deiner Seite zusammen. Meta-Daten sind also viele, verschiedene Meta-Tags, die mehr oder weniger sinnvoll für SEO sind!
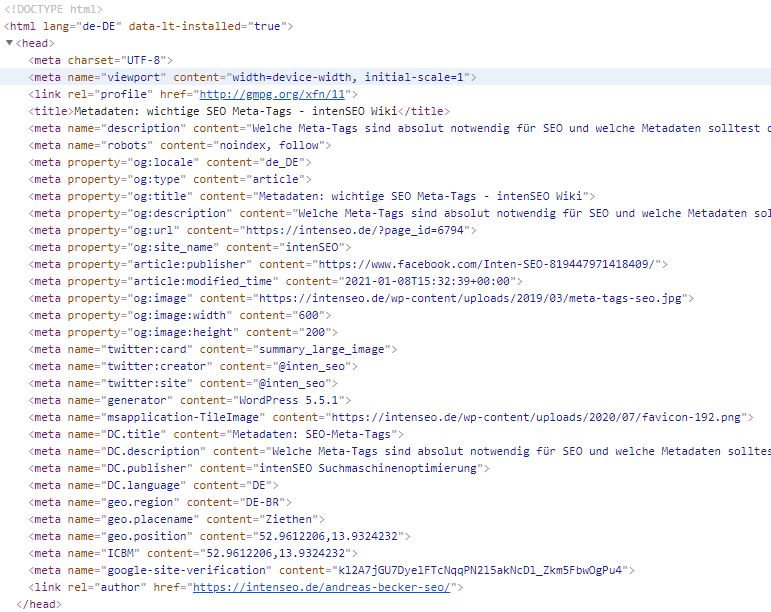
Beispiel Meta-Tags einer Seite in HTML
Hier ein paar Meta-Tags als HTML-Beispiel aus meinem Header. Ich verwende auch Open-Graph für Social-Media und diverse andere Metadaten, die mir kein Stück beim Ranking helfen.

Die SEO-relevanten und guten Meta-Tags
Das hier sind die Meta-Tags, die auf jeder Seite stehen sollten, egal was auch passiert. Dir fällt auf, dass es eine sehr kurze Liste ist. Das hier sind wirklich die einzigen Meta-Tags, die für deine Website 100 % erforderlich sind. Viele Webseiten kommen mit diesem Minimum aus und werden gefunden!
- Meta content type – Dieses Meta-Tag ist erforderlich, denn es definiert den Zeichensatz für die Webseite und sollte auf jeder Seite und Unterseite vorhanden sein. Wenn du das nicht verwendest, dann kann es schlechte Auswirkungen auf die Darstellung der Seite im Browser haben. Ihr kennt die Sonderzeichen anstelle von Umlauten.. Nachfolgend sind einige Optionen als Beispiele aufgeführt. Zum Beispiel ein Webdesigner sollte wissen, was für eine Website am besten ist.
HTML5: <meta charset=“utf-8″>
HTML 4.x: <meta http-equiv=“content-type“ content=“text/html; charset=utf-8″> - Title – Das Title-Tag beginnt nicht mit „Meta“, sondern befindet sich einzeln im Header und enthält 100 % wichtige SEO Informationen. Informationen, die für die Optimierung und Suchmaschine wirklich sehr wichtig sind. Es muss auf jeder einzelnen Seite stehen, die Seite beschreiben und einzigartig sein.
<title>SEO-Optimierter Webseiten Titel</title> - Meta-description – Das berüchtigte Meta-Description-Tag wird zu einem Zweck verwendet: um die Seite den Suchern beim Lesen in den SERPs (Suchergebnisseiten) zu beschreiben. Dieses Meta-Tag hat keinen direkten Einfluss auf das Ranking, ist aber trotzdem sehr wichtig. Die Snippets bestimmen, ob der Nutzer auf euer Ergebnis klickt. Halten es mit dem AIDA-Prinzip und denke an maximal 155 Zeichen Länge. So wirst du die Aufmerksamkeit des Googelnden auf dich ziehen. Verkaufe deine Seite mit der Meta-Beschreibung. Hier ist ein großartiger Artikel über Meta-Beschreibungen, der detaillierter beschreibt, wie ihr dieses Tag optimiert.
- Canonicals geben den für den Inhalt Verantwortlichen (besser die verantwortliche Seite) an. Wenn du tatsächlich von woanders (intern oder extern) kopiert hast, kannst du das Canonical-Tag verwenden.
<link rel=“canonical“ href=“https://example.com/unterseite.html“> - Viewport – In dieser mobile-first-Welt sollten der Darstellungsbereich angeben werden. Wenn das nicht geschieht, besteht das Risiko, dass Handyuser schlecht auf die Seite reagieren. Das Google PageSpeed Insights Tool verrät dir mehr. Das Standard-Tag lautet:
<meta name=“viewport“ content=“width=device-width, initial-scale=1.0″>
Die nicht wirklich SEO-relevanten Meta-Tags
Unter verschiedenen Gesichtspunkten und in verschiedenen Situationen könnt ihr auf diese Meta-Tags verzichten. Manche sind schon sinnvoll, aber sie ändern nicht – die SEO Optimierung eurer Website. Allerdings, sie schaden nicht wirklich!
- Social-Meta-Tags – Ich lasse sie nicht aus, wenn ich davon ausgehe, dass die Seiten geteilt werden. OpenGraph und Twitter-Cards sind wichtig für das Sharing, aber nicht für die SEO per se.
- Meta-Robots-Tag – Es ist nicht wahr, dass ihr ein Meta-Tag für Robots haben müsst. Hier passieren oft ungewollte SEO Fehler. Lassen mich das klarstellen: Wenn ihr kein Meta-Robots-Tag angebt, werden die Crawler und Bots eure Seite indexieren und follow als Attribut für Links verwenden. Nur wenn du einen dieser beiden Befehle ändern möchtest, füge ein Robots-Meta-Tag hinzu. Wenn du also explizit die Indexierung verbieten möchtest, oder aber den Links auf der Seite nicht folgen lassen möchtest, dann füge das Tag hinzu. Vermutlich wirst du es in 90 % der Fälle nicht benötigen.
<meta name=“robots“ content=“index follow“ />
- Besonderheiten bei Robots (Googlebot) – Meta-Tags die einem Bot besondere Informationen geben, wie z.B. noodp (keine DMOZ Informationen verwenden, wobei es DMOZ nicht mehr gibt) oder auch noydir (was das gleiche ist, nur antselle von DMOZ wird hier das Yahoo Directory listing nicht angezeigt).
Da diese Informationen fast nie dargstellt werden, wenn du den Title und die Decription selbst sinnvoll angibst, sind diese Meta-Robots zusatzangaben unnötig. Sollte bei dir also statt deinem Title und deiner Description der Inhalt deines DMOZ oder Yahoo Directory Eintrags gezeigt werden, dann los.
Ansonsten lass es weg. (Vergiss nicht, dass Google die SERP-Snippets manchmal selbst verbessert – besonders bei Fragen nach einer Brand – damit hat das hier nichts zu tun) - Sprache – Bist du nicht international Unterwegs? Dann weg damit, ansonsten guck hier nach Language Codes die möglich sind.
- Geo-Tags – Diese Meta-Tags (siehe Seroundtable) werden zwar von Bing unterstützt, aber nicht von Google (bei Google kannst du dein Zielland in der Search Console einstellen). Für alle die Bing bedienen möchsten: placename, position (latitude und longitude), und region, sind die unterstützten.
- Keywords – Es ist unwichtig, absolut aber nicht schädlich. Wenn du oder dein CMS es zulassen, dann lass das Keywords-Meta-Tag beiseite.
- Refresh – Meta-Refresh wurde oft für Redirects verwendet oder Intros. Eigentlich gehört es zu einer Art der schädlichen Tags, denn Google ist kein Fan. Man kann es auch unschädlich verwenden, daher steht es hier. Allerdings, die Gefahr existiert (Betrugsversuch). Verzichtet darauf wenn möglich!
- Site verification – deine Seite ist bei Google, Bing und anderswo verifiziert worden? Dann nimm es doch jetzt raus. Ehrlich gesagt, es ist sinnvoller – nicht die Meta-Tags zur Verifizierung zu verwenden. Besonders, wenn es stehen bleiben muss.
- Dublin Core ist ein Metadaten-Satz, ein standardisiertes Vokabular für die Erzeugung von Metadaten. Er definiert in seiner einfachen Form ganze 15 Felder, mit denen Ressourcen (Content) beschrieben werden können. Ich habe noch nie eine positive Regung bei Einbindung von DC wahrgenommen.
Die unnötigen Meta-Tags
Sie tun dir nicht weh, sie sind halt nur Platzschwerwendung. In keiner erdenklichen Situation können diese Meta-Tags dir helfen, also mach sie einfach weg und den Code schlanker!
- Author/web author – Den Autoren einer Seite nennen ist OK, aber doch nicht so.
- Revisit after – Gib dem Bot mit diesem Metatag den Hinweise wann er wiederkommen soll, dass verwendet wirklich keine major search engine.
- Rating – Du verwendest (auch nicht nur) nicht Jugendfreie Bilder? Hiermit sollte man diese markieren können, aber Google sagt: packe sie in ein eigenes Verzeichnis fern ab von anderen Bildern deiner Seite und gib Google bescheid. Das Rating-Tag hilft dir nicht.
- Expiration/date – „Expiration“ … also wenn deine Seite abläuft, dann hat das Internet den Status-Code 404 oder 410 erfunden. Auch kannst du sie weiterleiten, aber das Tag hier ist sinnlos.
- Copyright – Hmmm, Impressum, Datenschutz vielleicht sogar steht es in deinem Footer. Warum nochmal? Und warum an einer Stelle, an der die Bots und nur diese es lesen?
- Abstract – Dieses Tag verwenden meist Websites für Bildungszwecke, um eine Zusammenfassung des Inhalts darzustellen. Rich Snippets sind an dieser Stelle deutlich sinnvoller.
- Distribution – Das „distribution“ Tag wird verwendet (oder besser nicht), um zu steuern, wer auf ein Dokument zugreifen darf. In der Regel steht es auf „global“. Es ist allerdings von Natur aus klar, dass eine Webseite für die Welt gedacht ist, wenn die Seite schonmal geöffnet ist (es sei denn sie ist kennwortgeschützt). Komm schon, lass das Tag von der Seite weg.
- Generator – Gibt an womit eine Website erstellt wurde. Bei WordPress gleich noch mit Version, um sich angreifbarer zu machen? Es ist sinnlos, lass es weg.
- Cache control – Mit diesem Tag legst du fest, wann und wie oft eine Seite im Browser zwischengespeichert (gecahced) wird. Am besten machst du das so nicht, sondern du regelst das im HTTP header.
- Resource type – Beschreibt den Ressourcentyp deines Dokuments. Also lehn dich mal entspannt zurück, denn die DTD Angabe macht das schon für Dich.
Nun schau dir deinen Header an und bereinige deine Meta-Tags. Schnell ist dein Code schlanker und du machst den Bot glücklicher. Und zu guter Letzt, denke weniger über Meta-Tags und SEO nach, denke an den User, der sieht diese oft nicht und hat oft keine Berührungspunkte mit Meta-Tags. Verschiebe deine Prioritäten hin zum User und vermeide zu viele dieser Meta-Angaben.
