Es gibt viele Gründe warum du wissen musst und willst, wie Google deine Webseite sieht. Sieht der Googlebot das gleiche wie du? Vielleicht ist hier der Grund verborgen, warum deine Webseite bei Google nicht so gefunden wird, wie du es erwartet hättest. Vielleicht auch der Grund warum du nach einem Redesign plötzlich schlechter oder besser gefunden wirst.
Inhalt des Artikels
Inhaltsverzeichnis:
Rendern wie Google – was bedeutet das?
Wenn der Googlebot deine Seite anschaut, dann wird er nicht nur den Text sehen und einordnen. Er schaut sich alles an. Manchmal führt er ein Javascript aus und manchmal (selten) packt er etwas in den Einkaufswagen.
Er stellt die Webseite genau so dar, wie du es tust. Stellt sich die Frage, was sieht er. Früher gab es SEO-Tools wie Browseo, dir das gezeigt haben. Leider veraltet. Auch die „Fetch as Google Funktion“ ist aus der Search Console verschwunden.
Aber es gibt noch immer einfache Möglichkeiten zu sehen, was Google auf deiner Webseite zu sehen bekommt.
Quelle: Cecep Andeskor @ lottiefiles
Welcher Bot kommt zu dir und rendert deine Seite
Du bekommst für Besuch von Bots und Crawlern. So sind etwa 60 % des Traffics einer Webseite Bottraffic. Die werden dir in Analysetools natürlich nicht angezeigt, aber zum Beispiel bei der Server-Log-File Analyse. Es kommen Ad-Bots, Bilder-Bots, Backlinkbots und die verschiedenen Googlebots.
Im Zeitalter des Mobile-First-Index sollte hauptsächlich der „Googlebot Smartphone“ zu dir kommen. Auch wenn das vielleicht noch nicht so ist und immernoch „Googlebot Desktop“ zu dir kommt, spätestens Ende dieses Jahres ist das so. Nachschauen welcher Bot zu dir kommt, kannst du in den Server-Logs oder der Google Search Console. Da hast du gleich einen weiteren Grund gelesen, warum du wissen musst, wie Googlebot deine Webseite so sieht. Bist du gerüstet für den Mobile-First-Index? Ist deine Website mobil optimiert?
Tools zum Rendern deiner Seite wie der Googlebot
Zum Rendern kommt der Googlebot mir der Chrome-Version 79 zu dir (Stand Januar 2020). Heißt also: Besuche deine Webseite mit einem Chrome der Version 79 und du siehst, was Google sieht? So ziemlich ja! Wenn du inkognito kommst, dann ist es ziemlich identisch.
Der Googlebot User-Agent kommt manchmal auch mit Chrome 41 zu dir. Jedoch nicht zum rendern, lediglich um Ressourcen zu prüfen.
User-Agent ist übrigens nur der Bezeichner des Users. Also Googlebot oder Bingbot usw.
Anschauen was Google sieht mit Google-Chrome
Um ganz sicherzugehen, da schaust du natürlich nicht einfach mit Chrome. Zumal es schwer wird, eine alte Version zu finden und eine Aktualisierung zu unterbinden. Sondern du wechselst in deinem Google-Chrome der aktuellen Version in den Entwicklermodus (Rechte Maustaste und Element untersuchen oder Strg + Umschalttaste + I).
Dort wechselst du in den Modus „Network Conditions“ wie du im Bild sehen kannst. Und stellst dort den User-Agent ein, den du benötigst. Wie ich im Bild den Googlebot-Smartphone.
Du kannst natürlich auch die kostenlose Chrome User-Agent Switcher Erweiterung von Google verwenden.
Vergiss nicht, der Bot ist immer neu auf deiner Seite, also bleibe im Inkognito Modus.

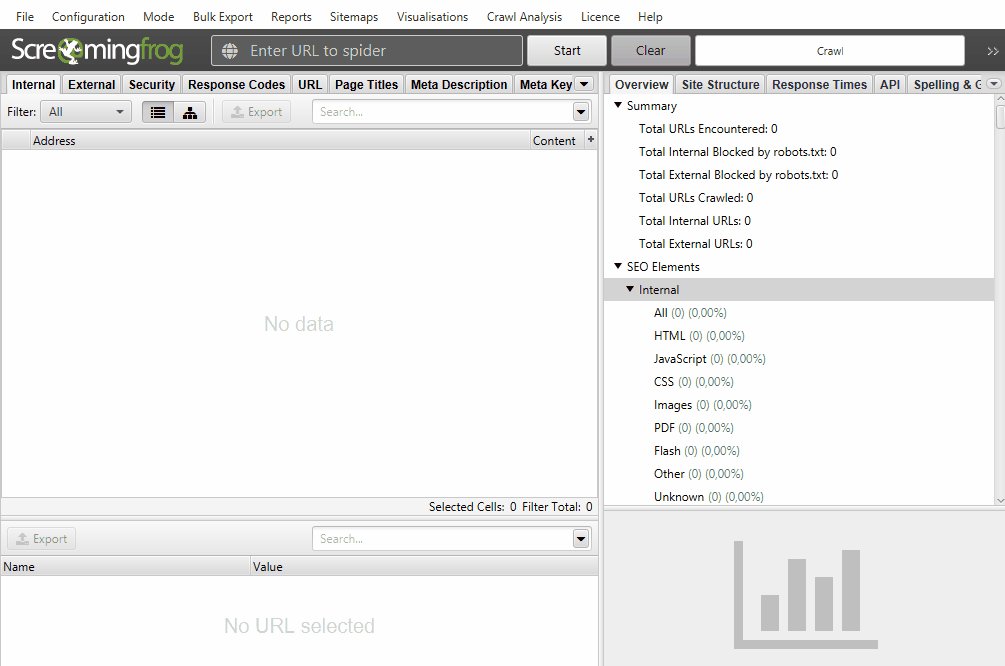
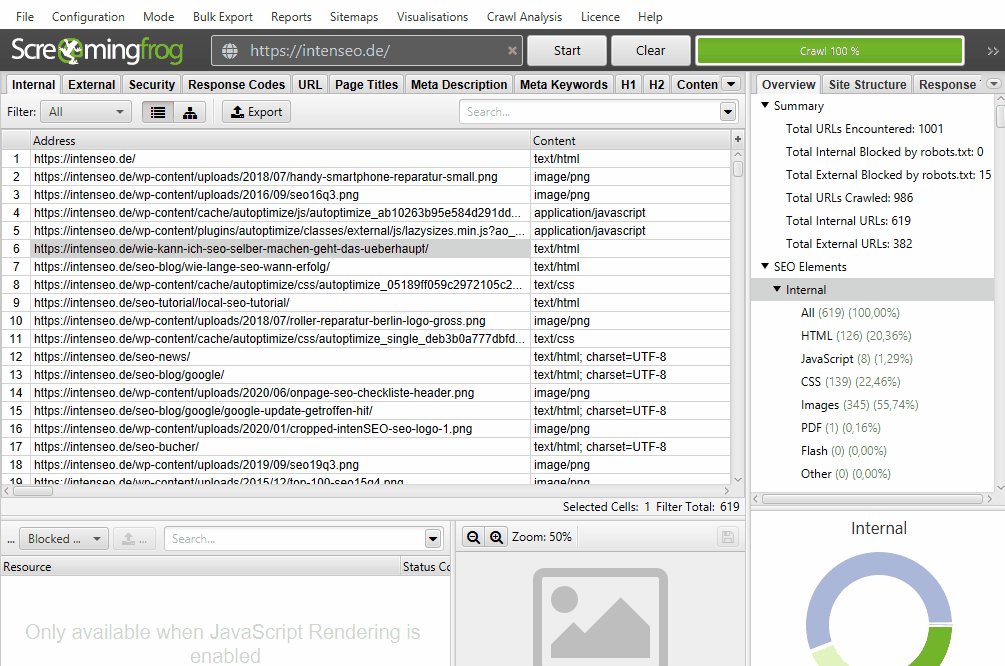
Anschauen was Google sieht mit dem ScreamingFrog Crawler
Wenn du nun einen Online-Shop hast, oder einen über mehrere Jahre geführten Blog, ein Newsportal, oder kurz: Du nicht jede Seite von Hand prüfen kannst, dann brauchst du einen eigenen Bot.
Natürlich könntest du Templates untersuchen und nicht jede Seite einzeln, aber der ScreamingFrog SEO Spider kann ebenfalls die Website für dich rendern. Und er kann als User-Agent den Google-Bot Desktop oder Googlebot-Smartpone verwenden. Perfekt!
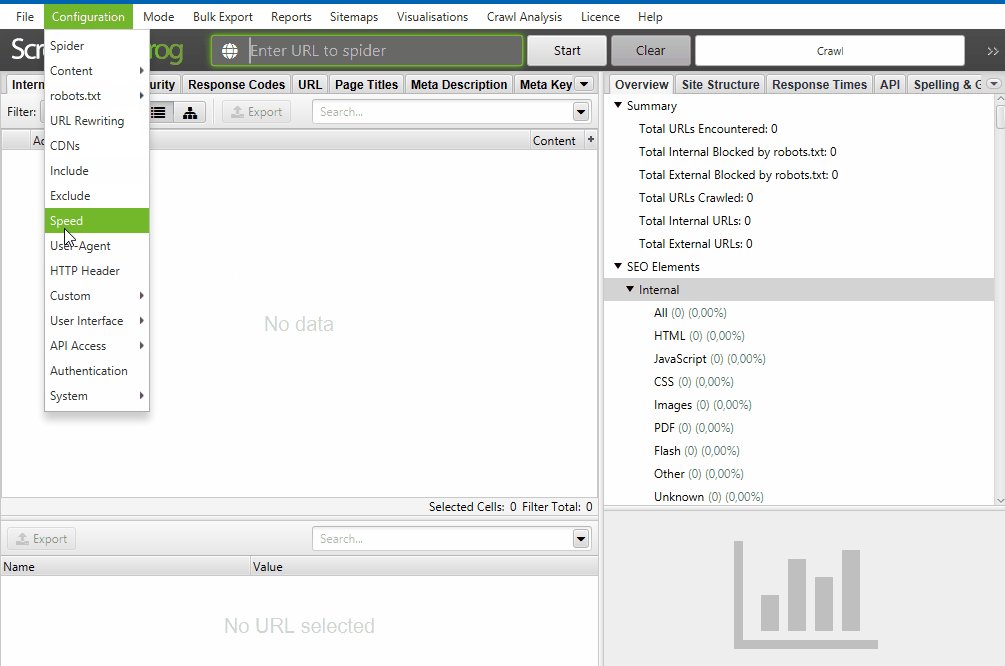
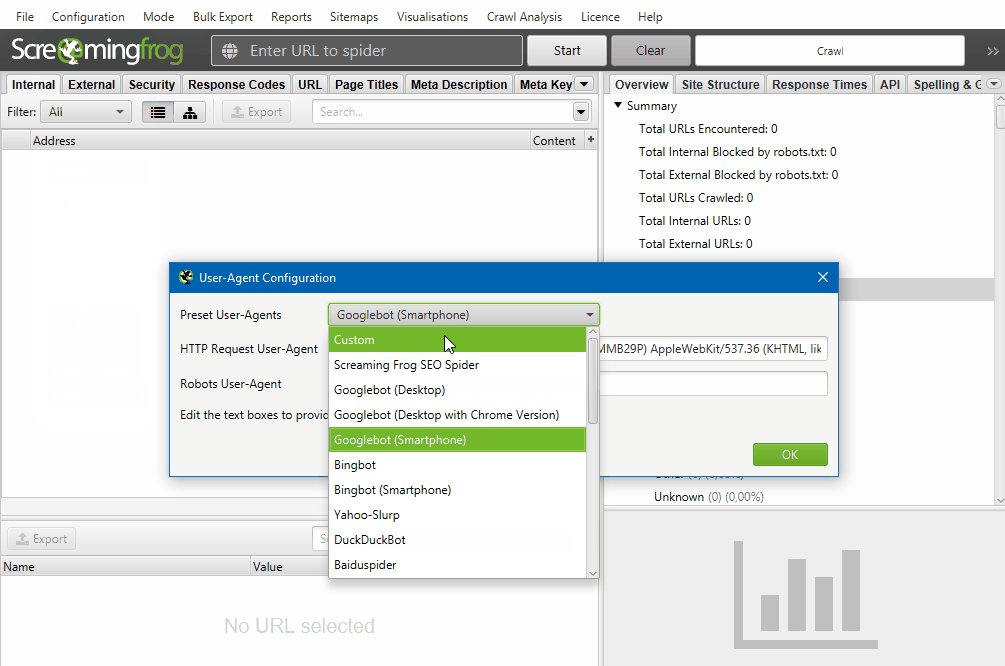
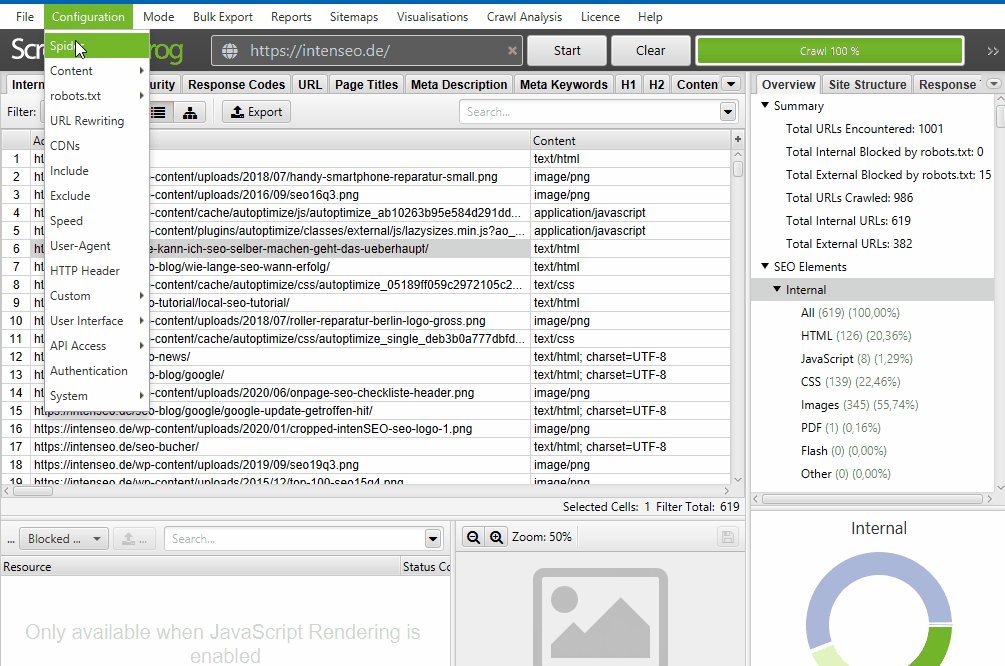
Das Ändern des User-Agents in Screamingfrog geht einfach.
- Wechsle auf „Configuration“
- Klicke auf „User-Agent“
- Wähle den Google-Bot den du möchtest
- Bestätige mit „OK“
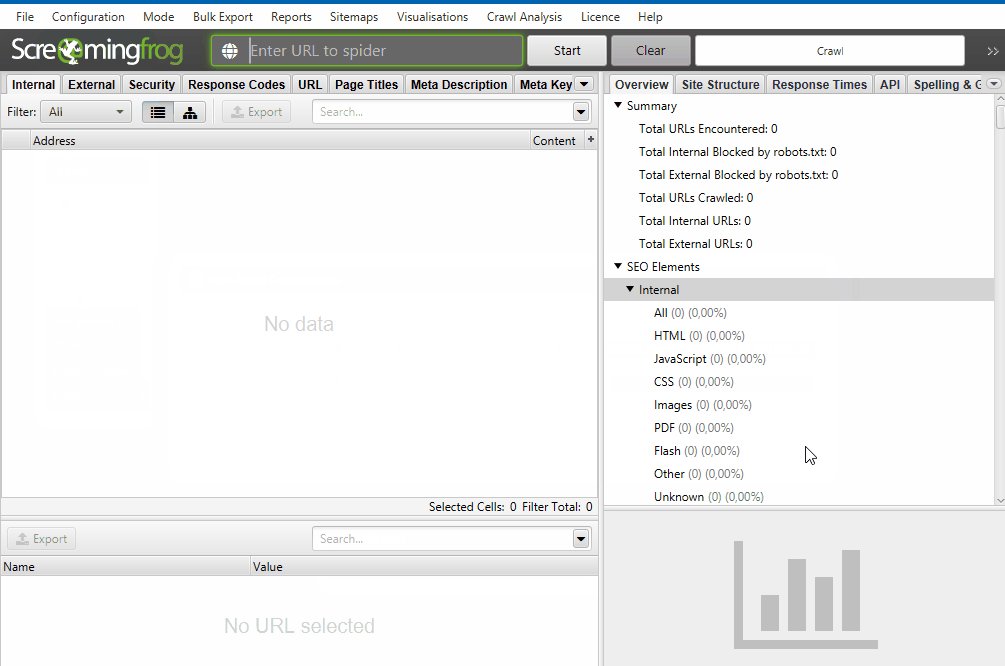
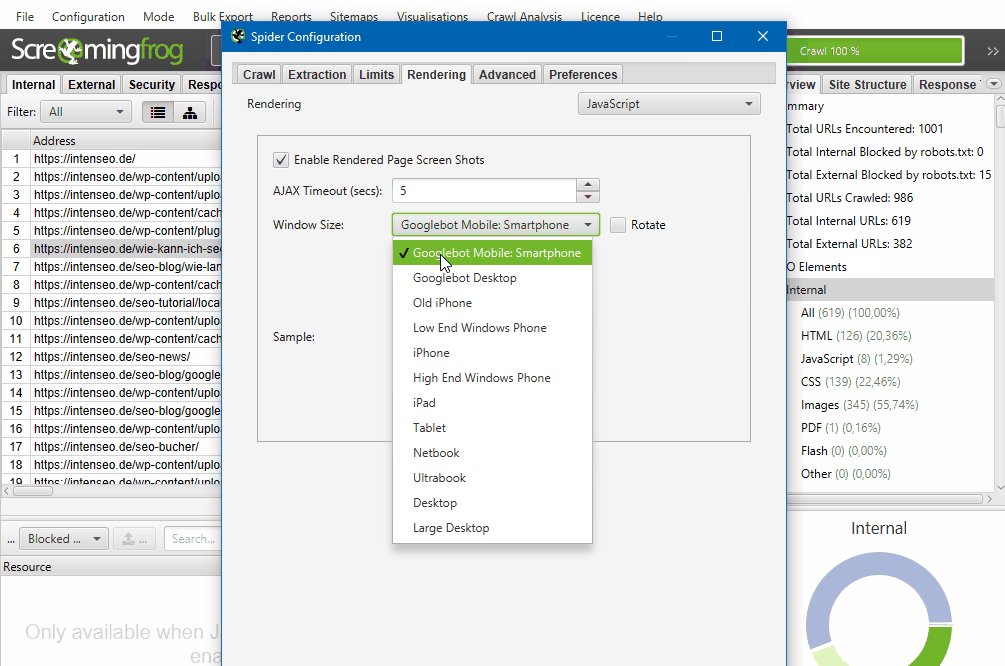
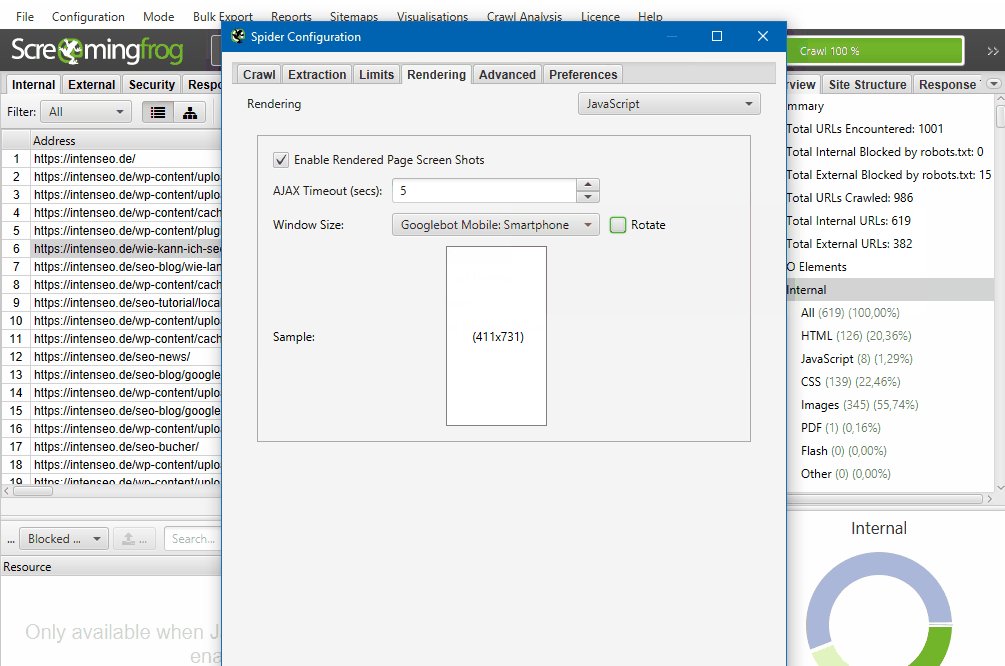
Der Bot ist gewechselt. Nun musst du noch das Rendern einstellen und Dimensionen festlegen.

Denn im Moment crawlt dann der User-Agent Googlebot, aber er speichert dir das Renderergebnis nicht. Dafür musst du Javascript-Rendering bei ScreamingFrog einstellen. So wird das Ergebnis auch gespeichert, dass du es später sehen kannst.
Wenn du jetzt crawlst, dann hast du das Ergebnis! Der User-Agent ist Googlebot und die Dimensionen sind wie beim Googlebot. Fast, denn er rendert nicht so weit, wie Googlebot es tut (dazu gleich mehr).

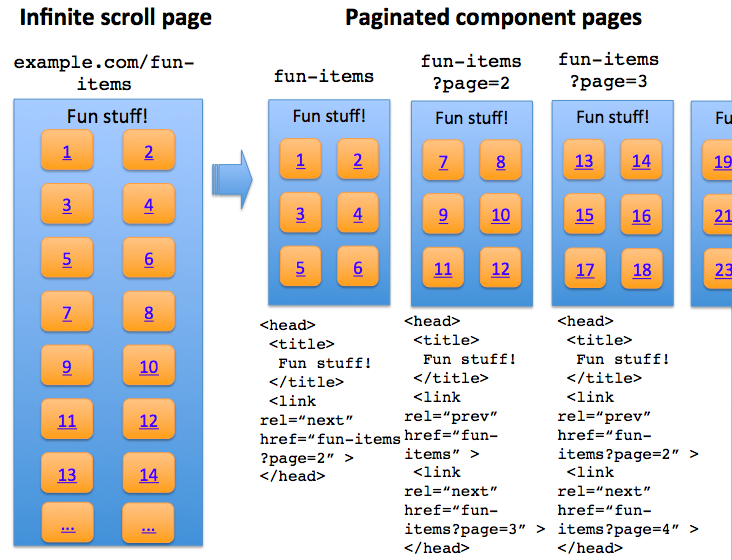
Rendern von Endless (infinite)- Scrolling bei Google
Wenn du Seiten hast, die ein Endless-Scrolling verwenden, dann wird Google eines nicht tun: Ein Script-Button ausführen, um weitere Seiten nachzuladen. Also muss das schon passieren. Der Googlebot kommt und rendert die Seite in einem ungemein langen Viewport. Was dort nicht hineingeladen wird, das wird der Bot nicht finden. Es ist also schwer, das Rendern von Google hier zu verwenden.
Deshalb erklärte Google in einem Blogpost schrittweise, wie du die eigene Website trotz Infinite-Scrolling für Suchmaschinen optimieren kannst.
- Verteile alle Elemente der Webseite auf Unterseiten, die erreicht werden können, wenn JavaScript ausgeschaltet ist.
- Stelle sicher, dass ein normaler Besucher jedes Element finden kann. Wichtig ist hier die Anzahl der gelisteten Elemente pro Unterseite.
- Sorge dafür, dass die Unterseiten eine gute Ladezeit haben.
- Achte darauf, dass Folgeseiten keine überlappenden Inhalte haben.
- Jede Unterseite sollte eine individuelle URL haben.
- Nutze „rel=next“ und „rel=prev“ im Head-Tag deiner Webseiten.
- Implementiere „pushState“ auf deiner Website.

Vergiss nicht zu Testen, ob sich die Seiten entsprechend deiner Vorgaben verhalten und beim Scrollen eines Nutzers anpassen. Dabei kannst du für das Rendern wie Google auch wieder ScreamingFrog verwenden.
Die komplette Anleitung von Google findest du hier.
Das könnte dich auch interessieren:




