Was ist ein Alt-Attribut
Beim ALT-Attribut handelt es sich um einen beschreibenden Alternativtext für ein Bild, das auf Webseiten verwendet wird. Es ist also ein Attribut für ein Bild-Tag und wird daher oft als „Alt-Tag“ bezeichnet.
Das Kürzel ALT steht demnach ganz einfach für „Alternative“, die Alternative, die anstelle des Bildes gezeigt wird. Natürlich nur falls ein Bild aus diversen Gründen nicht angezeigt werden kann.
Anstelle des Bildes wird in einem solchen Fall der Alternativtext im Attribut dargestellt. Auch Suchmaschinen benutzen es, um den Bildinhalt zu erkennen.
Für sehbehinderte Nutzer trägt das Alt-Attribut zur Barrierefreiheit deiner Webseite bei. Lässt man sich die Webseite vom Screenreader vorlesen, so wird auch hier der Alternativtext verwendet.
Das ALT-Attribut sieht als Teil des Image-Tags wie folgt aus:
<img src="/images/bildname.jpg" alt="Alternativtext" />
SEO-Bedeutung des Atl-Attributes
Das Alt-Attribut spielt in der OnPage-Optimierung, speziell in der Bilder-SEO eine wichtige Rolle. Jedoch hat sich die Art der Optimierung sehr verändert. In der Bilder-SEO gibt es mehr als nur das Alt-Attribut, Name, Komprimierung, Dateityp – alles Teil der Bildoptimierung. Das Alt-Attribut ist ein wichtiger Teil davon.
Es ist natürlich zu empfehlen das Hauptkeyword der Webseite, auf der das Bild platziert wird, im ALT-Attribut zu hinterlegen. Natürlich nur dann, wenn das Alt-Attribut auch zum Hauptkeyword passt.
Der Alternativtext des Bildes sollte eine präzise und dennoch knappe Beschreibung des Bildinhaltes liefern.
Früher wurde das Attribut gern für Keyword-Stuffing genutzt, eine Technik die Heute keine Anwendung mehr findet. Denn Google kennt diese Black-Hat-Technik und bewertet sie als Spam.
Die Verwendung von Keywords im ALT-Attribut ist besonders wichtig, um die Google-Rankings in der Google-Bildersuche zu verbessern.
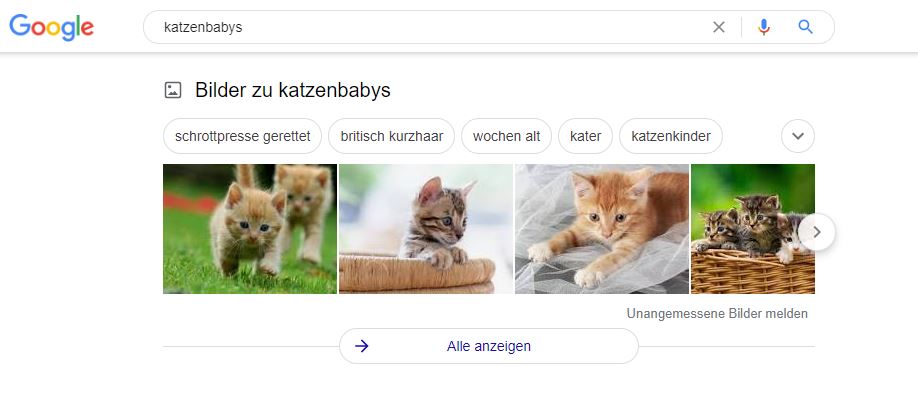
Nicht nur in der Bildersuche, sondern immer dann, wenn Bilder relevant werden. Dann zeigt Google das „Bilder-Snippet“ im SERP und auch dort könntest du auftauchen.
Hast du Bilder von Katzenbabys und du verwendest Katzenbabys als Alt-Text, dann kannst du zum Beispiel in dieses Snippet auf Googles Seite 1:

Alt-Attribut Beispiel
Als Webdesign-Blogger würde ich ein Bild über Longshadow Icons mit folgendem Alternativtext einbinden:
<img src="/images/longshadow-icon-example.jpg" alt="Longshadow bei Icons" />
Es gibt SEOs die zu langen Alternativtexten neigen und sogar Füllwörter einbauen. Macht da nicht, bleibt kurz und knapp.
Google zur Verwendung des Alt-Attributs
Die Originalhinweise haben eine schlechte Qualität, denn dieses Video ist Alt und die Verwendung des Alternativ-Attributs hat sich nicht geändert. Google gibt hier noch mehr Hinweise zur Verwendung von Bildern.
Warum sollten Bilder nicht angezeigt werden?
Stellt sich die Frage, warum Bilder nicht angezeigt werden sollten. Ist das nicht ein SEO-Fehler, den du ohnehin beheben musst? Die Antwort ist jein.
Nicht jeder ist Up-To-Date und verwendet den neuesten Browser. So kann es sein, dass der alte Internet-Explorer dein JPEG2000 nicht anzeigt, weil er es nicht kann.
Auch können User das Darstellen von Bildern im Browser immer verbieten. Wer starke Angst vor dem Tracking hat, tut dies manchmal sogar.
Auch der Screenreader wird kaum selbst das Bild beschreiben können, das wären alles Punkte, wo du nichts tun kannst.
Natürlich wird ein Bild ebenfalls nicht dargestellt, wenn die URL nicht stimmt, das Bild gelöscht wurde oder der CDN gerade Offline. Hier müsstest du dann reagieren.