Bilder-SEO ist der Teil der Suchmaschinenoptimierung, der sich mit der Optimierung von Bildern befasst und mit der Auffindbarkeit in der Google Bildersuche.
Natürlich auch damit, in einem Bilder-Snippet in der Google Suche, in den „normalen“ SERPs gefunden zu werden. Diese sind immer ein Auszug aus der Bildersuche selbst.
Bilder müssen für Google beschrieben werden, das ist wahr. Dass einige Keywords in den beschreibenden Elementen (Title- und ALT-Attribut) nicht schaden, natürlich auch wahr. Jedoch…

Ein Bild von einem Menschen mit dem Alt-Attribut „SEO Agentur Berlin“ zu versehen ist einfach komplett falsch.
Diese Herangehensweise ist veraltet und verhilft dir nicht zu besseren Rankings.
Sucht doch einmal in der Google-Bildersuche nach Autowerkstatt. Keine Head-Set-Damen, keine Fakebilder, nur Autowerkstätten! Der Grund? Bilder-SEO funktioniert, aber nur dann, wenn Bild und Keyword zusammenpassen!
@inten_SEO
Was ist Bilder-SEO genau?
Bilder-SEO ist ein Teil der On-Page-Suchmaschinenoptimierung. Hierbei geht es darum, Bilder für Google zu optimieren, mit dem Ziel, deine Webseite besser auffindbar zu machen und / oder dass Bild in der Bildersuche besser zu ranken.
Es können Bilder in der Bildersuche gefunden werden, oder auch als Image-Snippet auf einer normalen Suchergebnisseite (SERP). Zeitgleich wird durch die Optimierung der Bilder einer Webseite, die Webseite selbst ein Stück besser optimiert. Das verschafft der Seite und den Bildern mehr Sichtbarkeit im Internet.
Wichtige Punkte bei der Optimierung sind die Größe und Qualität, aber auch der Dateityp oder Dateiname. Auch das Alt-Attribut, der Title und der umgebene Text (nicht nur die Beschreibung z.B. in WordPress) spielt eine Rolle.
Old-School: Bilder-SEO von früher
Die Herangehensweise war früher meist schon völlig daneben, es galt bei der Bilder-SEO jedes ALT-Attribut und jeden Bildtitle-Tag mit Keywords vollzustopfen. Auch die Namen wurden keywordreich aufgepimpt!
Diese Old-School-Optimierten Bilder findest du längst nicht mehr, denn Suchmaschinenoptimierung ist kein einbauen von billigen Tricks, um schnell besser gefunden zu werden, auch Bilder-SEO ist Kunst und Wissen!
Bei der Bilder-SEO ist es heute sinnvoll, schon am Anfang Folgendes zu überlegen:
- Welche Bilder passen zum Inhalt meiner Seite?
- Wie kann ich sinnvoll die wichtigsten Keywords in eine gute Bildbeschreibung einbauen?
- Welche Bilder möchte der Suchende sehen (Größe, Format und Inhalt)
Und eigentlich war es das schon. Natürlich hilft die Bildbeschreibung auch dabei, Google zu sagen, worum es auf der Seite und in dem Bild geht. Und auch hilft es, Google zu sagen, worunter das Bild in der Google-Bildersuche angezeigt werden sollte. Und ja: Stockfotos haben es schwerer, als die eigenen (guten) einzigartigen Bilder.
Auch sinnvoll ist es, hier und da animierte Bilder zu verwenden. Zum einen fördern sie das Verständnis, zum anderen steigern sie die Verweildauer. Das sind gute User-Signale und ein netter Pluspunkt für deine Webseite.
Wichtige Elemente bei der Optimierung von Bildern
Die Bilddatei
Schon bei der Datei deines Bildes sind folgende Punkte wichtig:
Dateiformat: Die wohl gängigsten Dateiformate für Bilder sind JPG oder JPEG, PNG und GIF. Formate wie SVG sind in der Regel eher für Logos geeignet.
Google sieht auch gerne moderne Bildformate wie etwa JPEG 2000 (wobei modern, hatte ich in der Uni, denke es wahr so um 2000), JPEG XR und WebP. Diese Formate bieten oft eine bessere Komprimierung als PNG oder JPEG, was schnellere Downloads und einen geringeren Datenverbrauch ermöglicht. Google weißt aktuell mit Pagespeed Insigts darauf hin.
Dateiname: Der Name deines Bildes (src) spielt eine wichtige Optimierungsrolle für das spätere Ranking. Er muss genau das beinhalten, was auf dem Bild zu sehen ist.
Dein Bild wird mit seinem Dateinamen und den weiteren Optimierungen in einen Gesamtkontext gestellt. Mit anderen Worten: Das Bild und der Name stimmen mit dem Thema deiner Website (auf der das Bild verwendet wird) überein.
Bsp. für Bildnamen: Bild mit einem SEO-Handbuch. Dateiname: seo-handbuch.jpgWie du siehst, zur Trennung mehrerer Worte im Namen werden Bindestrichen verwendet.
Dateigröße: Es ist am Besten, wenn du Bilder mit für das Web optimierten Dateigrößen verwendest. Hochauflösende Bilder sind gern gesehen, aber die Dateigröße von etwa 150 kB ist ein gern gesehener Wert.
Diesen Wert erreichst du durch Komprimierung. Denn ein Rankingfaktor ist der Page-Speed deiner Webseite. Diese Ladegeschwindigkeit hängt stark von den Bilddateigrößen ab. Zum komprimieren von Bildern kannst du Plugins verwenden, oder du verwendest tinyPNG, ein Onlinedienst der Bilder (PNG, JPG, usw.) für dich optimiert zum Download bereitstellt.
Auch kannst du die optimierten Bilder bei Google Pagespeed Insights herunterladen.
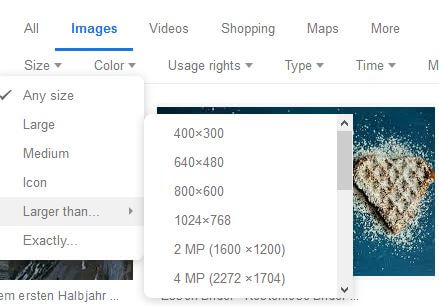
Bildgröße: Nicht zu verwechseln mit der Dateigröße. Die Dateigröße ist die in Kilobyte, die Bildgröße die in Pixeln. Da die Bildersuche Standardmäßig sehr große Bilder anzeigt, verwende auch große Bilder.
Mit den kleinen Thumbnails und Minibildern hast du keine Chance. Sie zu, dass du über 640×480 Pixel kommst. Und gerne gehe drüber.
Bildformat: Wie du Auflösung gerade veraten hat, die Bilder sind Rechteckig im Suchergebnis. Man ließt oft von einem 4:3-Format und es wäre von Google auch bevorzugt. Das ist Quark, in jeder Hinsicht.
So ist dir vielleicht aufgefallen, dass die meisten Bilder annähernd in einem 16:9 Format sind. Aber sie müssen nicht 100% passen. Schaut selbst in der Bildersuche nach, von den 4:3 Bildern findest du wenige, die 16:9 Auflösungen Dominieren (klar denn wir sind voll daran gewöhnt)!

Verzeichnisstruktur / URL: Die gesamte URL des Bildes spielt bei der Bilder-SEO eine Rolle. Es empfiehlt sich nicht die Datumsarchive zu verwenden! Eine thematisch relevante Ordnerstruktur ist die Ideallösung für dein Bild!
Bsp.: beispielseite.de/buecher/seo-buecher/the-art-of-seo.jpgIn HTML
Auch im HTML-Code selbst gibt es Dinge, die zur Optimierung positiv beitragen. Das sind die klassischen Attribute des HTML-Image-Tags.
Alt-Attribut: Das Alt-Attribut beschreibt dein Bild, wie der Name. Du hast mehr Platz, also schreibe hier, was auf dem Bild zu sehen ist! Füge nichts hinzu, nur weil es ein Keyword ist, wenn ich es nicht sehe, kommt es nicht in das Alt-Attribut. Und bitte nicht so etwas erwähnen wie „in diesem Bild ist zu sehen….“. Denn es ist ein Alt-Attribut, damit ist Google auch klar, es ist ein Bild!
Title-Attribut: Es ergibt den effekt, wenn der Mauszeiger über dem Bild bleibt, plopt der Title auf. Nun sind wir aber in einer Mobile-First-World. Und dann noch die Barrierefreiheit! Schonmal einem Screenreader zugehört, der Alt-Attribute und anschließend Bildtitle vorließt. Mein klares Votum: Lass den Bildtitle weg!
Außerdem
Zusätzlich ist ein Eintrag in einer Sitemap sinnvoll:
Sitemap-Einträge: Mit einer Bildsite, oder Bildern in den Sitemaps für Posts und Seiten wie in WordPress, fördern, wenn in der Google Search Console hinterlegt, die Indexierung deiner Bilder.
Welches Bild passt zum Inhalt deiner Seite?
Welches Bild zu deiner Seite passt, dass ist also auch eine Frage, die du dir stellen musst. Ein Stockfoto von einem Callcenter-Mitarbeiter mit dem ALT-Attribut „Autowerkstatt“, dass macht keinen Sinn. Nicht nur, dass es in der Bildersuche nicht geklickt werden würde, weil es völlig daneben optimiert ist. Google nimmt euch die Autowerkstatt bei einem Gesicht einfach nicht ab.
Und wer denkt, dass Google Gesichter in Bildern gar nicht erkennen kann, der unterschätzt diese Suchmaschine. Google ist in der Lage ein Bild zu crawlen und den Inhalt passend in 3 Sätzen zu beschreiben! Sinnvoll wäre es also auf einer Seite, die unter „Autowerkstatt“ gefunden werden soll, ein Bild von der eigenen Autowerkstatt zu haben! Aber bitte, verwende die Bildersuche, denn so wird die die Intention klar und welche Bilder du überhaupt optimieren kannst.
Muss ich alle Bilder optimieren?
Ob du alle Bilder optimieren musst, nunja – it depends. Was den Pagespeed und die Komprimierung angeht: Ja!
Was allerdings Alt-Attribute, Größen und Auflösungen angeht – Nein!
Denn es ist nicht sinnvoll, dass deine Designelemente auf etwas optimiert sind, was sie gar nicht sind. Eine Pfeilspitze für Listenelemente bekommt nicht das Alt-Attribut „SEO Berlin“. Die Zeiten sind vorbei. Kein Problem, wenn du hier gar kein Attribut verwendest. Andernfalls ist das vielleicht sogar Spam.
Warum eine falsche Bilder-Optimierung tödlich ist.
Ein praxisnahes Beispiel warum Keywords in ALT-Attribute zu stecken, komme was wolle, falsch ist:
Nimm mal an du hast ein Tattoostudio und deine Referenzbilder heißen: Tattoostudio Berlin, Tattoo Berlin, usw.
Naturgemäß wird viel nach Tattoos in der Bildersuche gesucht. Hättest du dein „Engeltattoo in Farbe“ auf den Inhalt des Bildes optimiert, Suchende würden es finden, Suchende würden dich finden!
