Was sind Hreflang-Tag-Attribute?
Das hreflang-Attribut (auch als rel = „alternate“ hreflang = „x“ bezeichnet) teilt Google mit, welche Sprache eine bestimmte Seite hat und wo andere Sprachversionen dieser Seite existieren. So kannst du der Suchmaschine angeben, welche Sprachversion dem Besucher im Suchergebnis und beim Besuch bereitgestellt werden soll. Mit hreflang vermeidest du auch Duplicate-Content (zum Beispiel bei englischer Sprache für Amerikaner, Australier oder Briten).
Codebeispiel
<link rel="alternate" href="http://example.com" hreflang="de-DE" />
Was ist Rel = „Alternate“ Hreflang = „x“?
Mit dem im Dezember 2011 von Google eingeführten Attribut hreflang können Sie Suchmaschinen die Beziehung zwischen Webseiten in anderen Sprachen anzeigen. Dies ist nützlich, wenn du Inhalte hast, die für ein lokales Publikum spezifisch sind. Oder, wenn sich die Währung bei gleicher Sprache unterscheidet. Denn in beiden fällen, wirst du eine angepasste Version mit fast identischem Inhalt benötigen.
Das Attribut hreflang fügt Suchmaschinen ein sogenanntes Signal hinzu, dass ein Benutzer, der in der Sprache „x“ abfragt, dieses Ergebnis auch in Sprache „x“ bekommt, anstelle einer Seite mit ähnlichem Inhalt in der Sprache „y“.
Wenn du beispielsweise eine spanischsprachige Version deiner deutschen Homepage erstellst, dann würdest du sie mit hreflang = „es“ als „Español“ kennzeichnen, sodass Suchende mit einer IP-Adresse, bei der die Suchmaschine Grund zu der Annahme hat sie, kommt aus einem spanischsprachigen Land, wird diese Seite auf Spanisch anstelle der deutschen Version angezeigt. Das wird die Absprungrate der spanisch sprechenden Besucher verringern und die Conversions erhöhen, indem sichergestellt wird, dass deine Besucher auf der für sie am besten geeigneten Version deiner Seite landen.
Hreflang kann auch dazu verwendet werden, um zu zeigen, dass deine Inhalte auf Varianten einer einzelnen Sprache ausgerichtet sind. In diesem Fall kannst du deine Seiten noch spezifischer ausrichten, indem du das Attribut erweiterst. Und zwar in dem du angibst für welchen Bereich der Inhalt lokalisiert ist.
Bei dem spanischen Beispiel wäre die Region Spanien so zu kennzeichnen: hreflang = „es-es“. Für spanisch sprechende Menschen in Mexiko hingegen so: hreflang = „es-mx“. Dies ist besonders nützlich für Geotargeting deiner Besucher, um Unterschiede in Währung, Versand, Saisonalität und Kultur zu kontrollieren.
Hreflang ist ein Signal, keine Richtlinie. Man könnte sagen, es ist ein Hinweis, der von wichtigeren Faktoren überstimmt werden kann. Das bedeutet, dass andere SEO-Faktoren das Attribut überschreiben können und das kann dazu führen, dass eine andere Sprachversion deiner Seite einen höheren Rang im Suchergebnis einnimmt.
Stelle also sicher, dass du alle anderen internationale SEO-Best Practices verwendest, um Suchmaschinen möglichst klare Signale darüber zu geben, welche Seiten für Benutzer in welcher Sprache bestimmt sind.
Beachte auch, dass Google und Yandex derzeit das Attribut hreflang verwenden, die Suchmaschine Bing jedoch stattdessen Sprach-Meta-Tags verwendet.
Internationale SEO: Best Practices
Die folgenden Tipps sind wichtig, um das Hreflang-Attribut optimal zu nutzen, dass dein Signal nicht überschrieben wird:
Wohin kommt das Hreflang-Attribut
Das hreflang-Attribut kann im On-Page-Markup, im HTTP-Header oder in der Sitemap platziert werden. Verwende nur einen dieser zwei Standorte für das hreflanf-Attribung und packe es nicht in den Body oder Footer deiner Seite.
Wie das Hreflang-Attribut aussieht
Das hreflang-Attribut jeder Seite sollte einen Verweis auf sich selbst sowie auf alle Seiten enthalten, die als Alternative dienen.
Wenn deine deutsche Webseite auch für Spanien und die USA eine Sprachvariante besitzt, dann sehen die Hreflang-Attribute für deine Homepage folgendermaßen aus:
<link rel="alternate" href="http://example.com" hreflang="de-DE" /> <link rel="alternate" href="http://example.com/es/" hreflang="es-es" /> <link rel="alternate" href="http://example.com/us/" hreflang="en-us" />
Genau diese gleichen Anmerkungen sollten auf den spanischen und englischen Versionen der Seiten erscheinen. Das Ganze wendest du natürlich für jede Seite passend an, nicht nur für die Homepage.
Es ist übrigens weiterhin möglich, dass englisch sprechende Menschen aus Groß-Britannien oder Australien deine Webseiten sehen, denn Hreflang ist ein Signal, keine Richtlinie!
Du musst also alle anderen Aspekte deines Inhalts und deiner Webseite lokalisieren (gib also an, welche Währung verwendet wird und präsentieren eine Adresse und Telefonnummer aus der Region).
ISO-Sprach- und Regionalcodes
Der Wert des hreflang-Attributes legt die Sprache einer alternativ-URL im Format fest. Optional kann (und muss man manchmal) auch die Region festlegen, im Format ISO 3166-1 Alpha 2.
Google unterstützt das Format ISO 639-1 für Sprachcodes. Für Regionen wird das Format ISO 3166-1 Alpha 2 unterstützt. Mit diesen Codes kannst du signalisieren, auf welche Region und Sprache du zielst.
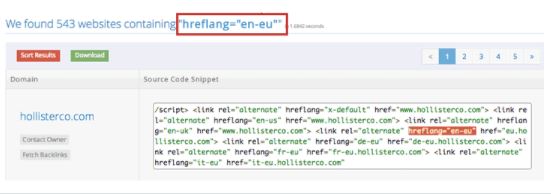
Oft werden falsche Codes für Sprachen oder Regionen verwendet, weil diese nicht so sind, wie wir annehmen. Einer der häufigsten Fehler ist zum Beispiel „en-EU“ für eine englische Sprachversion für Europa zu verwenden. Doch die wird so nicht unterstützt.

Nicht alle Codes im Isoformat sind also intuitiv, also wie du denken könntest, wie sie lauten. So lautet der Code für Großbritannien „gb“ und nicht „uk“ oder das im Beispielbild gezeigte „en-eu“ gibt es so schlicht nicht. Überprüfe also deine Tags, bevor du falschen Code auf deiner Webseite einfügst. Dieser Tag-Generator kann helfen.
Du kannst mehrere Hreflangs auf einer Seite verwenden, wenn du zeigen möchtest, dass die Seite für Besucher in mehr als einem Land oder Gebiet bestimmt ist.
Wenn du beispielsweise eine Webseite hast, die sich an Personen richtet, die sowohl in Äthiopien als auch in Eritrea die Sprache amharisch sprechen, kannst du Folgendes angeben:
<link rel="alternate" href="http://example.com" hreflang="am-et" /> <link rel="alternate" href="http://example.com" hreflang="am-er" />
Vergiss nicht, ein allgemeines Hreflang-Attribut ohne den Regionalcode anzugeben, um amharisch sprechende Suchende in Dschibuti oder anderen Regionen der Welt zu erreichen, aus denen du gern organischen Traffic haben möchtest:
<link rel="alternate" href="http://example.com" hreflang="am" />
Allgemeines Targeting mit x-default
Wenn du Seiten hast mit Inhalten in verschiedenen Sprachen oder eine Seite die deinen Benutzer auffordert, eine bevorzugte Seite auszuwählen, kannst du x-default verwenden:
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
Hreflangs Auswirkung auf Rankings
Hreflang-Attribute helfen nicht unbedingt dabei den Traffic zu erhöhen, stattdessen besteht das Ziel der Verwendung darin, den richtigen Benutzern den richtigen Inhalt bereitzustellen.
Sie helfen Suchmaschinen dabei, die richtige Version der Seite basierend auf dem Standort und den Spracheinstellungen eines Benutzers im SERP zu platzieren.
Es kann also sein, dass eher die Verkäufe angekurbelt werden, weil die deine Besucher nun die richtige Shopseite sehen.
Der Unterschied zwischen Hreflang und Kanonisierung
Die Kanonisierung ist eine Möglichkeit, mit der Suchmaschinen angezeigt werden, welche Version einer URL (jeweils mit demselben Inhalt) die dominierende ist oder sein soll, um so Probleme mit doppelten Inhalten zu vermeiden.
Hreflang hingegen ist eine Möglichkeit, mit dem angezeigt wird, welche der verschiedenen (aber häufig ähnlichen) Seiten (basierend auf Sprache oder Region) bei einer Suche angezeigt werden sollen.
Google empfiehlt, rel = „canonical“ nicht für Länder- oder Sprachversionen einer Webseite zu verwenden. Du kannst es aber innerhalb einer Länder- oder Sprachversion verwenden, wenn du es nutzt, wofür es gedacht ist. Was generell bei Canonicals der Fall sein sollte.
