Meta-Title-Tag
Der Meta-Title oder auch das Meta-Title-Tag ist der wichtigste Rankingfaktor in der On-Page-Suchmaschinenoptimierung. SEO optimierte Meta-Title (und passende Überschriften) sind für dein Ranking also extrem wichtig! Es gehört zu den best-practices in der Suchmaschinenoptimierung, dass hier auch die Keywords vorkommen.

Was ist ein Meta-Title?
Der Meta-Title wird auch als „Title-Tag“ bezeichnet und ist ein einfaches HTML-Element im <Head> Bereich deiner Webseite. Der Title ist, wie der Name sagt, der Titel einer Website. Er wird im Browsertab angezeigt und im Google Suchergebnis Ausschnitt (SERP-Snippet).
Der HTML-Code für den Meta-Title
Der Meta-Title steht wie gesagt im Head-Bereich und nicht im Body. Der HTML-Code ist Simpel:
<title>Dein SEO-Optimierter Meta-Title!</title>
Das ist schon alles, was den Code angeht, aber es gibt einiges andere zu beachten!
Die optimale Meta-Title Länge
Es gibt Regularien die Google uns indirekt vorschreibt, auch für die Meta-Title Länge. So darf ein Title-Tag nur so lang sein, wie er Platz auf der Suchergebnisseite (SERP) bekommt. Ein Title sollte maximal 569 Pixel lang sein. Was in etwa 55 bis 62 Zeichen entspricht.
Die Zeichenlänge ist ein relativ grober Wert, die Pixelangabe ist exakter, aber nicht immer 100 % korrekt. Das liegt daran, dass die Buchstaben der von Google verwendeten Schriftart unterschiedlich breit sind. So können manche Meta-Title nur 50, andere aber auch 60 Buchstaben besitzen. Ein „W“ ist in Googles Schriftart breiter, als das „i“.
In der Deutschen Sprache kann der Titel zwischen 55 und 62 Zeichen lang sein. Ob dein Title ins Google-Suchergebnis passt, kannst du mit SERP preview Tools testen.
Diese sind aber auch nur ungenau und selten 100 % korrekt. Am besten funktionieren die SERP-Previews, die in WordPress-SEO-Plugins dabei sind.
Suchbegriffe werden im SERP schon seit Mitte 2015 im Title-Tag nicht mehr fett dargestellt. Fette Buchstaben waren einst breiter, als Normale! Heute ist das nicht mehr relevant.
Optimierungstipps für den Meta-Title
Der Website-Titel soll gut aussehen
Die wichtigsten Suchbegriffe oder Keywords deiner Seite sollten am Anfang des Titles stehen.
Gut gewählte Title können die Click-Through-Rate (CTR) aus dem Suchergebnis enorm erhöhen!
Für Facebook, Twitter und Co. werden eigene Title- und Beschreibungstags mit OpenGraph verwendet. Sie sollten schon aus Platzgründen nicht immer 1 zu 1 Kopien sein.
SEO best Practices bei den Meta-Titles
- das wichtigste Keyword gehört in den Title
- jede URL/ Webseite deiner Domain besitzt einen eigenen und einzigartigen Meta-Title
- der Title bietet Platz für 55 – 62 Zeichen
- es ist gut, wenn man mindestens 5 Worte verwendet
- der Title sollte den Inhalt der Seite erkennen lassen
- der Title taucht im Suchergebnis auf
- er entscheidet, ob deine Seite angeklickt wird
- ein guter Meta-Title passt perfekt ins Suchergebnis
- für das Branding wird oft die Brand am Ende angefügt
- Dieser Anhang kann den Titel länger werden lassen, er wird nicht mehr angezeigt, wenn er nicht in das Snippet passt und durch drei Punkte (…) am Ende ersetzt.
Old School Title-Tags von früher
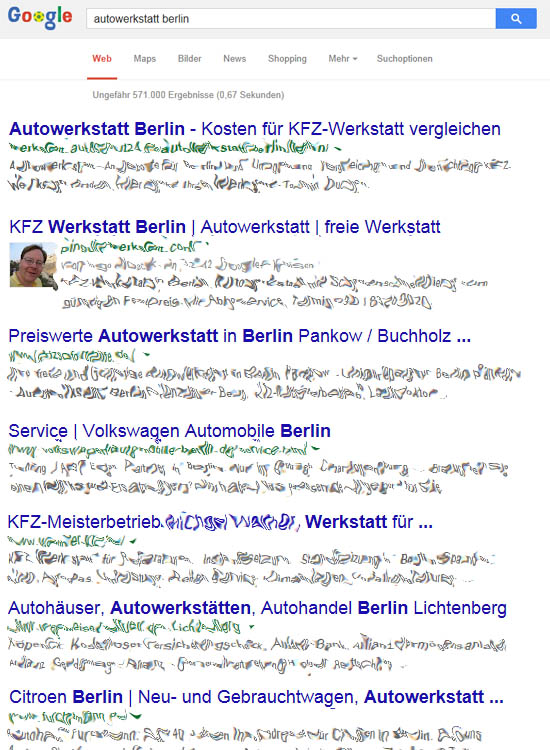
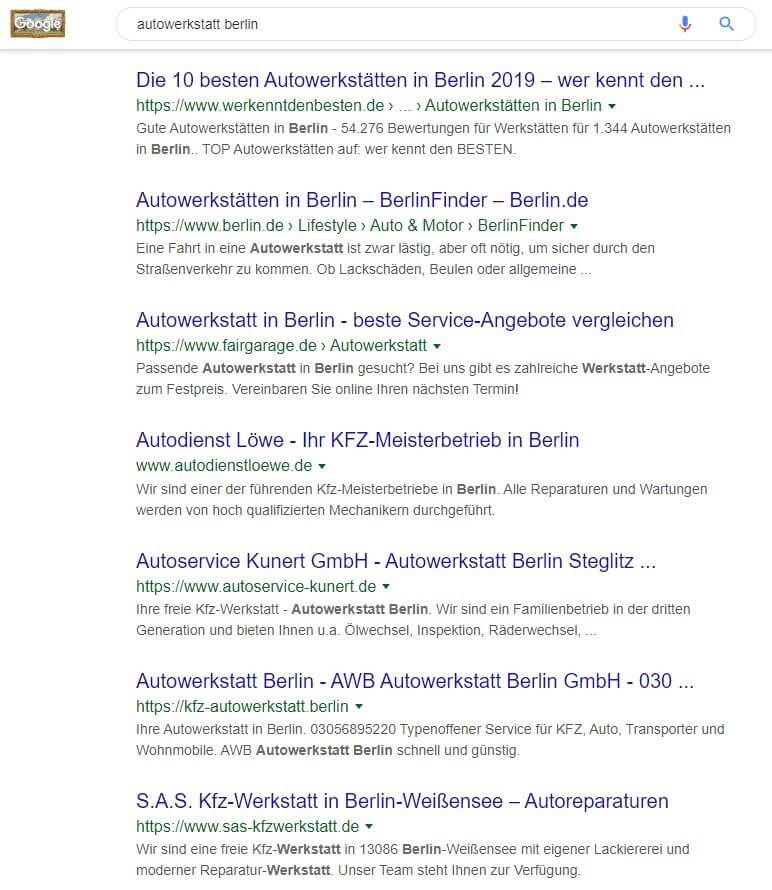
Wichtig: der Title wirkt natürlich und informativ. Eine bloße Aufzählung von Keywords, wie früher üblich, ist unnatürlich, bietet keinerlei Mehrwert und wird nicht angeklickt. Schau dir doch mal an, wie schrecklich ein Suchergebnis noch vor 5 Jahren aussah und wie das gleich Ergebnis heute aussieht!

Meta-Titles für Autowerkstatt früher (2014) 
Meta-Titles für Autowerkstatt heute (2021)
Heutzutage muss hier vor allem Kreativität her! Wenn ich zum Beispiel den besten Kaffee Berlins suche, dann finde ich sicherlich auch spannend, wo es den schlechtesten gibt.
Ein Title wie: „Der beste und der schlechteste Kaffee Berlins!“ wäre super. Bei der Suche wusste ich noch gar nicht, dass mich auch der schlechteste Kaffee interessiert. Das wäre ein Titel den ich 100 % anklicken würde, wegen seines Mehrwertes für mich. Dazu kommt, dass ich automatisch zu noch mehr Suchanfragen gefunden werde.
Kreativität macht den Unterschied!
Title, H1 und Description, URL – es muss zusammenpassen, was zusammen gehört!
Für die Suchmaschinenoptimierung, den Besucher und Google ist es wichtig, dass der Titel und die H1, dass selbe Aussagen! Hier muss das Thema der Seite mit den wichtigsten Keywords (auf die man es absieht) vorkommen.
Sie sollen das gleiche Aussagen, aber nicht unbedingt identisch sein. Der Title soll mich zum Klicken bringen. Die H1 überzeugen, das ich hier richtig geklickt habe.
Auch zum klicken bringen, das macht die Meta-Description, die kein aktiver Faktor ist, aber die Beschreibung unterhalb des Titles im Google SERP. Der Inhalt kann den Unterschied machen!
Mit anderen Worten: Title und Descritpion erhöhen die CTR, die H1 senkt die Absprungrate.
Der Meta-Title in WordPress
Im beliebtesten CMS (WordPress) ist von Hause aus Title und H1-Überschrift ziemlich Identisch. So ist die H1-Überschrift der Name deines Beitrags oder deiner Seite in WordPress.
Der Title ergibt sich automatisch, aus der H1 und dem Namen der WordPress-Installation (Webseitename). Das ist in der Regel der Brandname.
Der Name dieses Beitrags ist „Meta-Title-Tag“, ein automatischer WordPress Meta-Title wäre also: Meta-Title-Tag – intenSEO.
Das ist nicht best Practice, kaum klickbar und sieht begrenzt gut aus. Also habe ich den Title mit dem YOAST-SEO-Plugin angepasst.