Ganze 20 % Einfluss auf die Sichtbarkeit bei lokalen oder regionalen Suchanfragen hat lokale OnPage SEO! Also die Optimierung deiner Webseite, Inhalte, Texte und so weiter. Das gesamte Tutorial für lokale SEO beeinflusst mehr als die Hälfte (insgesamt über als 68 %) aller Rankingfaktoren.
Teil 1 war das Erstellen des Google Maps Eintrags, war der längste Tutorial-Teil und nimmt mit 14,7 % einen kleineren, aber wichtigen Teil. Alle 3 Teile wirken am besten in Kombination.
In Teil 2 kam dann der ganz große Unterschied: Die Links. Mit guten Linksignalen und externen Signalen kommt man allein auf 33,6 %. Alle Optimierungsteile zusammen kommen dann 68,3 %!
Inhalt des Artikels
Inhaltsverzeichnis:
Was ist lokale OnPage-SEO
Zur lokalen OnPage SEO gehören alle Punkte, die du an deiner Webseite selbst optimieren kannst, um besser bei regionalen Suchanfragen gefunden zu werden. Das sind die SEO-Basics, wie Texte, Bilder, Titlel und Beschreibung, aber auch besondere regionale Faktoren.
Was sind die lokalen OnPage Rankingsignale?
Die lokalen On-Page Signale sind alle Anzeichen die Google sagen: Woher dein Unternehmen ist, wo du also bist und was du wann und wo anbietest. Am wichtigsten sind dabei die NAT-Elemente!
Kurzer Ausflug ins NAT:
NAT steht für nichts anderes als diese drei absolut wichtigen Elemente:
- Name
- Adresse
- Telefon
Im Englischen trifft man daher des Öfteren auf NAP (P für Phone). Diese Daten sollte nicht nur im Google Maps Eintrag stimmen, sondern auch auf der eigenen Webseite (und allen anderen Websites, die zur Website linken). Wichtig ist das Vorhandensein selbst, aber auch die Übereinstimmung – besonders mit dem My-Business-Profil.
Neben Name, Adresse und Telefon sind auch die Öffnungszeiten sehr wichtig. Das zum Beispiel eine Autowerkstatt (was im Google Profil die Kategorie wäre) auch mal die Autowerkstatt erwähnt, ist natürlich nur logisch. Ein weiterer wichtiger Faktor sind die Bewertungen. Diese sollte man allerdings nicht faken, eher den Kunden davon überzeugen, eine Bewertung abzugeben.
NAT / NAP muss auf der Website erwähnt werden, aber wie und wo?
Der Name, das ist der Firmenname – nimm die Bezeichnung, die du im Google Profil angegeben hast. Hast du da einen falschen Namen gewählt und du kannst den so hier nicht schreiben, weil es komisch aussieht? (Billige Autowerkstatt Autoreparaturservice Berlin Müller)? Dann schnell zurück zum ersten Schritt und arbeite Gewissenhaft und Ehrlich. Ist die NAT nicht konsistent, wird es nichts mit dem lokalen Ranking!
Die Adresse: Wie erwähnt, die Konsistenz ist wichtig! Also bleib bei der Adresse, die Google kennt. Wenn Google deine Adresse z.B. von Musterstrasse 49-51 auf die Musterstrasse 50 verbessert, dann akzeptiere diese Adresse! Google wird einen Grund haben, der oft an der Navigation hängt. Postleitzahl und Stadt (vielleicht sogar plus Stadtteil) sollten stimmen! Wann sollte man den Stadtteil erwähnen? Immer dann, wenn er auch gesucht wird. Also als Unternehmen aus Berlin: Ja! Tu es!
Das Telefon: sollte eine regionale Telefonnummer sein oder eine FreeCall-Nummer (0800). Eine Telefonnummer die Extrakosten verursacht ist nicht gern gesehen! Generell sind Sondernummern keine gute Idee.
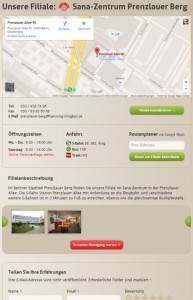
Optional: kann man die Öffnungszeiten einbauen, wer den Platz auf seiner Website hat, der sollte das auch tun. Es ist Fakt: Viele werden auf die Webseite kommen um die Öffnungszeiten zu sehen. Warum also nicht (wenn möglich) auf jeder Seite einbinden (Footer oder Widget)? Selbst ein Google-Maps Kartenauschnitt wäre optional denkbar. Hier ein Footer in dem Name, Adresse, Telefon, Öffnungszeiten und Mapsausschnitt von 2 Filialen im Footer stehen (etwas zensiert aber erkennbar):

Warum NAT im Footer?
Im Footer dienen diese Angaben nicht nur der Suchmaschine, sondern auch dem Benutzer. Oft sucht man nach der Adresse oder Telefonnummer eines Unternehmens auf der Unternehmensseite. Weil man es von anderen Websites gewohnt ist wird mab erstmal nach unten scrollen, weil man im Footer oft Adressen gesehen hat. Warum soll der Besucher nicht gleich auf Eurer Seite fündig werden?
Mehrere Filialen? Dann auf der eigenen Webseite die Hauptfiliale, den Hauptsitz erwähnen (NAT / NAP) und für die einzelnen Filialen wird es nötig sein, eine gute Lösung für den User zu finden.
Einen Filialfinder vielleicht mit der Möglichkeit die Filiale anzuklicken. Diese Klicks öffnen dann eine eigens auf diese Filiale optimierte Unterseite. Die auch bei Google-Maps zur passenden Filale hinterlegt ist. Best Practice ist die Unterseite für jede einzelne Filiale zu optimieren. Hier zum Beispiel die Filialkette von Flemming und Klingbeil:

Die beim Klick schon die Adresse usw. Anzeigt. Bei einem Klick auf „Kennenlernen“ kommt die optimierte Unterseite. Eine sehr schöne Variante – dafür gibt es einen Backlink.
 Mehr als eine Filiale
Mehr als eine Filiale
Für mehrere Geschäftsstellen empfehle ich Landing-Pages für jede Filiale.
Diese beinhalten alles, was ein Besucher über die Filiale wissen muss: Name, Beschreibung und NAT natürlich.
Aber auch eine recht prominente Google Map ist eine gute Idee. Ein Link zum jeweiligen Google Profil und die Chance zu bewerten (eventuell auch ein Link zur Google-Bewertungsseite).
Öffnungszeiten, eine Telefonnummer. Besonderheiten dieser Filiale, Business View (Innenansicht wenn vorhanden) usw.
Auch hier ein schönes Beispiel von Flemming und Klingbeil (links im Bild).
Wichtige Elemente für die lokale OnPage Optimierung
Lokale OnPage SEO hat eigene Basics. Nämlich: Was muss wo stehen. Die Dienstleistung oder das Produkt und die Stadt (evtl. inklusive Stadtteil) und dem Namen, das sind die wichtigsten Elemente.
Diese sollten in den wichtigen OnPage-Elemten vorkommen: im Titel, der Hauptüberschrift und der Meta-Description. Auch in der URL oder dem Inhalt darf es vorkommen. Hier im Beispiel fehlte leider die Dienstleistung (Stattdessen unsere Filiale Nr X). Dann noch das Bild einer Filialkarte oder der Filiale mit passendem Alt-Attribut. Das ist Best Practice und eigentlich recht einfach!
Schema.org MarkUp Bonus
Einbauen und einbauen ist nicht das Gleiche. Klar kann man Name, Adresse und Telefonnummer, auch das Firmenlogo usw. einfach einbauen, aber man kann auch das optimieren? Ja! Das Stichwort lautet Mark-Up!
Wer sein Unternehmen, seine Filialen und Produkte auf der Website einbaut, der sollte diese auch mit Schema.org highlighten! Warum? Weil alle major search engines diese Highlights unterstützen!
Ein Unternehmen im Footer könnte man so schon hunderte-Male gesehen haben:

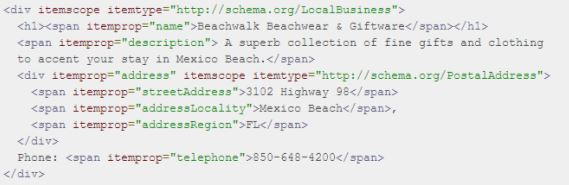
Und so würde der HTML-Code für dessen Mark-Up aussehen:

Solche Mark-Ups gibt es genügend, viele können verschiedene Elemente haben, neben Adresse und Telefon (Pflichtfelder), sind auch Öffnungszeiten oder Events möglich.
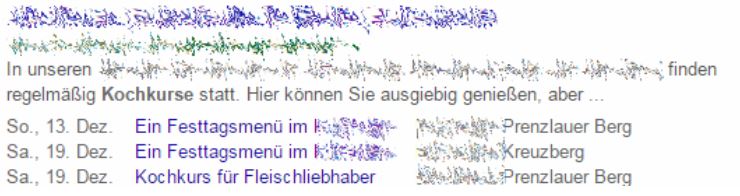
Ein Beispiel für ein Event wäre ein Koch- oder Tanzkurs. Diese könnten dann im Suchergebnis zu sehen sein:

Mark-Ups sind ein Bonus und wenigstens das letzte Beispiel zeigt, dass es Klicks bringen wird. Mann kann direkt Kurse sehen, die man vielleicht mag. Dabei könnten hier sogar Preise auftauchen. Diese Mark-Ups können die CTR (Klickrate / Click Through Rate) erhöhen, diese ist ein weiterer Faktor im Diagramm oben (Nutzerverhalten).
Local-OnPage-SEO hat im Übrigen nichts mit der klassischen OnPage Optimierung auf ein Keyword zu tun. Es wird „OnPage“ genannt, weil es das bedeutet: Optimierungen an deiner Seite, direkt OnPage. Wie klassisch OnPage optimiert wird, das findest du in der Blog-Katergorie On-Page und im Anfänger Tutorial.


 Mehr als eine Filiale
Mehr als eine Filiale