Was ist international SEO
Internationales SEO ist der Teil der Suchmaschinenoptimierung, der einer Suchmaschine sagt, auf welche Sprache und welche Region oder welche Länder deine Webseite zielt. Mit international SEO können Suchmaschinen identifizieren, welche Version deiner Webseite ein Nutzer aus verschiedenen Ländern, Regionen und Sprachen zu sehen bekommen soll.
Wann brauchst du international SEO
Wenn ein großer Teil deiner Webseite-Besucher aus einem anderen Land als deinem stammt, deine Besucher verschiedene Sprachen sprechen oder beides. Egal welche Sprache in welchen Ländern oder welche Länder überhaupt, dann brauchst du international SEO.
Stell dir internationales SEO als eine größere Art der Local-SEO oder als Geotargeting vor. Aber anstatt deine Webseite für Besucher aus deiner Stadt oder deinem Bundesland zu optimieren, optimierst du sie für verschiedene Länder und Sprachen.
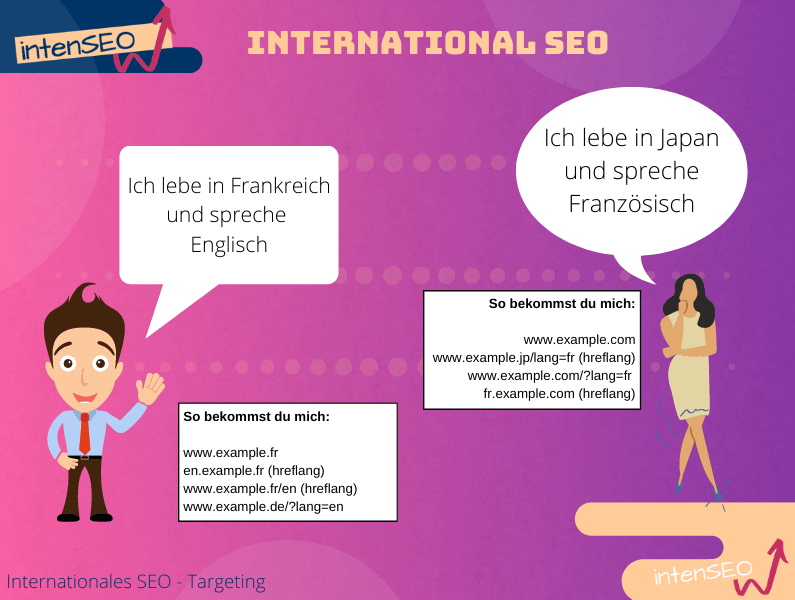
Wenn du eine vollständig internationalisierte Seite erstellen möchtest (d. h. eine, die speziell auf ein anderes Land und eine andere Sprache ausgerichtet ist), hast du drei Aufgaben, um internationales „Geotargeting“ durchzuführen:
- Gib dein Zielland und / oder deine Region mit einer international entsprechenden URL-Struktur an (Länder-Targeting).
- Lege mithilfe von Sprach-Tags fest, auf welche Sprache deine Seiten abzielen (Sprach-Targeting).
- Erstelle und pflege die Inhalte in den Sprachen der Zielbenutzer. Das ist schließlich der Stoff, mit dem du letztendlich gefunden wirst (Content-Targeting).
Manchmal möchtest du möglicherweise nur eine bestimmte Sprache oder ein bestimmtes Land ansprechen. In diesen Fällen verwendest du nur die entsprechenden zwei dieser drei Ziele. Angenommen, du hast eine Online-Bekleidungsfirma, die sich auf T-Shirts mit englischen Slogans spezialisiert hat. Dann ist Groß-Britannien für dein Unternehmen genauso relevant, wie Australien oder die USA. Du möchtest Nutzer mit englischer Sprache ansprechen, jedoch kein bestimmtes Land.
International SEO: Best practices
Es gibt zu den drei Aufgaben eine Hand voll best practices, um die du dich kümmern musst.
URL-Struktur für internationale Webseiten
Es gibt URL-Strukturen, mit denen du als Webmaster deine Webseiten für ein bestimmtes Land ausrichten kannst. Es ist an dir, dich zu entscheiden. Zu deinen Wahlmöglichkeiten gehört die Verwendung:
- einer Ländercode-Top-Level-Domain (ccTLD),
- einer Subdomain,
- eines Unterverzeichnisses oder
- eines Unterordners,
- einer general-Top-Level-Domain(gTLD) mit Sprachparametern oder sogar
- die Verwendung eines völlig anderen Domainnamens.
Das klingt erstmal recht kompliziert, ist es aber gar nicht. Schauen wir uns jede dieser Optionen genauer an und gehen danach zu den Vor- und Nachteilen und wen du wie ansprichst.
ccTLD – Wie von Google definiert, verwenden ccTLDs aus zwei Buchstaben bestehende Codes, um Benutzern und Suchmaschinen anzuzeigen, in welchem Land, oder in welchem souveränen Staat, in welchem abhängigen Gebiet eine Website registriert ist. Beachte bitte, dass einige Ländercodes, z. B. .ly für Libyen, oder .tv für Tuvalu im Pazifischen Ozean auch sehr häufig für andere Zwecke verwendet werden, dass Google sie generisch behandelt! Eine ccTLD für Deutschland und eine für Polen wären also:
https://www.example.de/ https://www.example.pl/
Subdomain – Internationaler Inhalt wird oft auf einer separaten „Third-Level-Domain“, einer Subdomain platziert. Die vielleicht, oder vielleicht auch nicht, den Pagerank (Link-Equity) von der Root-Domain weitergibt. Noch keine Wertung dazu, aber Subdomains für verschiedene Sprachen könnten so aussehen:
https://deutsch.example.com/ https://englisch.example.com/ https://en.example.de/
Unterverzeichnis – Ein weiterer oft verwendeter Ort für internationalen Inhalt ist ein dem Land zugeordnetes bestimmtes Unterverzeichnis oder ein Unterordner. Beispiele dafür sind:
https://www.example.com/de/ https://www.example.com/en/
gTLD mit Sprachparametern – Eine Top-Level-Domain (wie .com, .net oder .org) richtet sich auch dann an Sprecher einer bestimmten Sprache, indem ein URL-Parameter angehängt wird. Eine Erklärung zu den verschiedenen URL-Parametern (nicht den Sprachcodes, das folgt später) findest du hier, aussehen würde es so.
https://www.example.com/?lang=en-us https://www.example.com/?lang=de-de
Eine komplett andere Domain – Das ist sowohl für Mehrsprachigkeit oder für die Ausrichtung auf verschiedene Länder zwar selten, aber dennoch möglich. Du könntest internationale Inhalte auf eine komplett andere Root-Domain legen:
https://www.meinedeutscheseite.de https://www.meineSeitefürdieUSAheißtso.us
Vor- und Nachteile der verschiedenen URL-Strukturen
Suchmaschinen können jede unterschiedliche URL-Struktur auch leicht unterschiedlich interpretieren, sodass jede Technik ihre Vor- und Nachteile hat. Es sind jedoch nicht nur SEO-Faktoren, die du beachten musst, sondern auch die Ressourcen, die für deren Implementierung und Wartung erforderlich sind. Bevor du die richtige Struktur für dich auswählst, solltest du dir die einzelnen Optionen genauer ansehen.
| URL-Struktur | Vorteile | Nachteile |
| ccTLD (example.de) | – Eindeutigstes Signal für Suchmaschinen – Der einfachste Weg für gute lokale Rankings | – Jede Seite hat ihren eigenen Pagerank – Hohe kosten an Wartung und Instandhaltung |
| Unterverzeichnisse | – Alle Sprachen und Länder haben die gleiche Domain-Authority – Günstig in Wartung | – Schwächeres Signal für die Suchmaschine – Nutzer bevorzugen ccTLDs im Suchergebnis |
| Subdomain | – Günstig in der Wartung | – Nutzer bevorzugen ccTLDs im Suchergebnis – Mögliche Einbußen an Domain-Authority |
In der Tabelle hast du einen Teil gesehen, die Nachteile und Vorteile der einzelnen möglichen Strukturen. Unabhängig von der gewählten Struktur empfiehlt Google, dass die Hierarchie der Webseite in jedem Abschnitt auf ähnliche Weise organisiert ist. So stellst du sicher, dass deine Webseitenstruktur einfach zu crawlen ist.
Warum spielt das eine Rolle für den Nutzer
In der internationalen Suchmaschinenoptimierung sind ccTLDs die stärkste Methode, um Suchmaschinen und Benutzern zu zeigen, dass die Inhalte der Webseite speziell auf ein bestimmtes Land oder eine bestimmte Region ausgerichtet sind.
Wenn eine Website eine ccTLD verwendet, geht Google davon aus, dass diese Website (und der gesamte Inhalt darauf) speziell für das von der ccTLD betroffene geografische Gebiet relevant ist und auf SERPs in diesem Bereich angezeigt werden sollte. Es hat weniger mit der Sprache zu tun! Der Teil folgt noch.
So erreichst du User und erklärst Maschinen deine Struktur:

Sprachziele deiner Website (oder einzelner Unterseiten)
Zeige Suchmaschinen mit dem Hreflang- oder Sprach-Meta-Tags an, für welche Sprachen Sie eingerichtet ist. Code-Schnipsel, die angeben, in welcher Sprache dein Inhalt verfügbar ist. Bedenke, dass Google und Yandex hreflang akzeptiert, Bing jedoch Sprach-Meta-Tags verwendet.
Das folgende Beispiel würde Google mitteilen, dass eine alternative Version des Inhalts auf Französisch unter dem angegebenen Link verfügbar ist:
Beispiel hreflang tag:
<link rel="alternate" href="http://example.com/fr" hreflang="fr-fr"/>
Welche Sprachattribute gibt es
Der Wert des hreflang-Attributes legt die Sprache einer alternativ-URL im Format ISO 639-1 fest. Die Region festlegen, funktioniert im Format ISO 3166-1 Alpha 2.
Häufige Fehler bei Mehrsprachigkeit und hreflang:
- Wenn eine Seite in einem hreflang-Attribut eine alternative URL aufzeigt, dann muss diese alternative URL das mit einem zurückführendem hreflang-tag bestätigen. Das ist oft nicht der Fall.
- Die Sprach- und Regioncodes sollten stimmen (ISO 639-1 / ISO 3166-1 Alpha 2), auch hier erlebt man freie (und falsche) Interpretationen.
Ein paar weitere bewährte Methoden:
- Stelle sicher, dass alles, aus deiner Navigation über Ihre Inhalte bis hin zum Helpdesk, in der Hauptsprache der Region existiert, auf die die du optimierst.
- Verwenden keine maschinellen Übersetzungen (selbst Google-Translator ist immer noch nicht gut genug).
- Leite einen Benutzer nicht automatisch je nach Standort in eine andere Sprache um. Es ist in Ordnung, eine andere Sprache vorzuschlagen, aber nicht ohne zu fragen. Denn ob der englischsprachige Sucher in Frankreich ein Fremdsprachenstudent oder Urlauber ist, kannst du nicht wissen.
- Vermeide die Verwendung von Cookies oder Skripten, um Versionen der Seite in verschiedenen Sprachen anzuzeigen. Suchmaschinen können diese Art von dynamischem Inhalt nicht crawlen, und menschliche Benutzer können ihn möglicherweise auch nicht sehen.
Passe Inhalte an Sprache und Kultur des Benutzers an
Stelle sicher, dass du Informationen bereitstellst, die für deine Zielgruppe(n) geeignet ist. Einfach indem du die Landessprache, die Währung und die Zeitzone zusammen mit Kontaktinformationen wie Adressen und Telefonnummern der Region verwendest.
Sende Benutzern noch Suchmaschinen so weitere starke Signale, dass sie am richtigen Ort sind. Denken auch an kulturelle Unterschiede, wenn du dein Design und den Inhalt erstellst. Verschiedene Regionen betrachten Dinge wie Farbe, Layout und Humor auf sehr unterschiedliche Weise.
Indem du eindeutig klarstellest, dass deine Seite für deine Besucher passt, erhöhest du die Chancen, dass sie eine positive Erfahrung machen, positive Signale hinterlassen und auch das wird dir helfen.
Es ist auch erwähnenswert, dass internationales SEO bei richtiger Implementierung für Benutzer nahezu unsichtbar sein sollte.
